こんにちは、くまです。
今回は、はてなブログからWordpressへ移管したプロセスを失敗も含めて書き残していきます!!
素人が詳しく書き残していることもあり、初心者の方には参考になる点も多いかなと思ってます。
きっかけは、スマートフォンで自分のはてなブログを閲覧した際、見にくいなと感じたことでした。
有料版にすれば、解決されるようでしたが、
どうせお金を払うならサーバーレンタルしてHP作成した方が楽しいよな、
と思い、移管を決意しました。(2020年11月29日)
どんなサイトを見て、移管していったか、備忘録として残そうと思います。
(思い出しながらではなく、やりながら書き残してます)
おおまかな流れとしては・・・
-
レンタルサーバー契約
-
独自ドメイン>取得
-
レンタルサーバー設定
データベース作成
PHP最新版か確認 -
WordPressをインストール
テーマを選択、インストール
スキンの設定
ヘッダー画像設定
サイドバー設定 -
独自ドメインを登録
さくらレンタルサーバーでドメイン追加
お名前ドットコムでネームサーバー設定
さくらレンタルサーバ>ーのドメイン設定
WordpressでサイトURL変更 -
SSL化
さくらレンタルサーバー側の設定
WordPress側の設定 -
「Hellow World!」を削除
-
パーマリンク>を設定
-
はてなブログから移行
Internal Server Errorを克服
記事本文が表示されない
パーマリンクの再設定
hタグ修正
アイキャッチ画像設定
リダイレクト設定
その前に、当時の状況をお伝え
- ブログアクセス数:月間1600PV(前月1.6倍)
- アドセンス収入:100円(3ヶ月0円でした)
- CSS、HTML、PHPなどの言語は未学習
(都度ググればなんとかなる?⇒結論、あんまり知らなくても大丈夫)
レンタルサーバー契約
まず、閲覧したのは、バズ部というサイト。
|–WordPressに最適なサーバーの3つの条件とおすすめサーバー
エックスサーバーがお勧めされてましたが、高額のため予算に合わせてさくらサーバーを選択。
(プラン変更、サーバー移管もできるのでね)

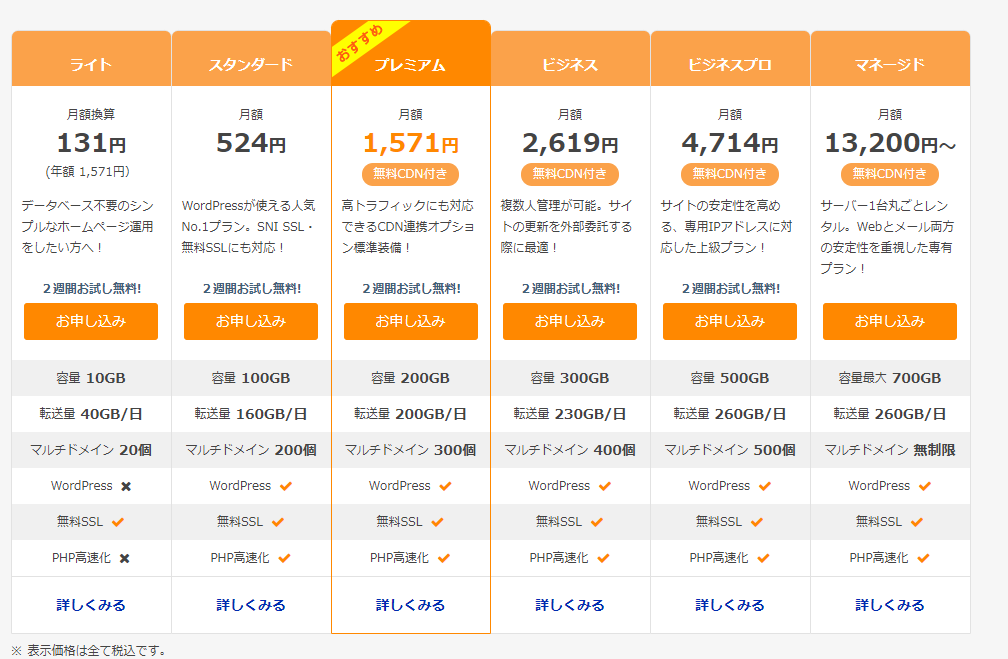
WordPressが使用できるスタンダードプランを選択します。
※月間10万PVなんてはるか先だと思ってます
が、ここで、ちょっと立ち止まり、検索をいろいろします。
どうやら、WordPressを動かすには、HTML, CSS, PHPなど学ぶ必要があるようです。
参考↓
HTMLとCSSを独学で1カ月勉強してみた結果【超成長した】
WordPressでサイト制作(仕事)できるまでに勉強したこと | HPcode
なので、すぐにサーバーを借りず?
HTML、CSSの勉強から始めることに。
噂のTechAcademyも検討しましたが、高額だったため、お得意の独学をすると決断。
「CSS HTML お勧め 勉強」などで検索・・・
なるほど、こんなやり方があるのかと。
別で、海外のサイトですが、かなり優秀なサイトも見つけたので、書き留めておきます。

無料で多くのことを学べそうです。
ただ、体系的に学びたいと思い、『1冊ですべて身につくHTML & CSSとWebデザイン入門講座』を購入しました。
これを4週間で終わらせました。(動画編集に時間をかなり取られてます(笑))
次に、『いちばんやさしいWordPress入門教室』を買いました。(2020年12月26日)
Webデザイナーなどになるわけでもないので、PHPの勉強は後回しにしました。
ここでの目的は、自分のブログを作ることです。
この辺の判断は、本屋さんでいろいろ物色し、悩んだ末、まずは作ろうと思ったことに基づいてます。
※結局、この本はそんなに参考にしませんでした。
まずは、レンタルサーバーに申し込んでいきました。
申し込んだのは、上述の通り、さくらサーバー(スタンダード)です。

費用:6,268円
初期費用:1,048円
利用料金:5,238円
他サーバーと比較するポイント
- WordPressを簡単にインストールできること
- サポート体制があること
- 自動バックアップ機能があること
- 無料SSLが提供されていること
独自ドメイン取得
続いて、独自ドメインも取得しました。
数ある中から、「お名前ドットコム」にしました。
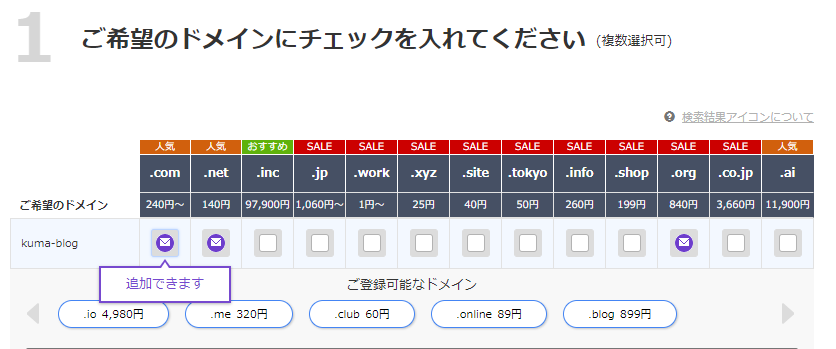
トップ画面で好みのドメインを入力し、検索します。

個人情報を入力し、手続きを終えます。
にて登録が完了しているか確認できます。
最大24時間ほどで終わるようです。
このサイトもご参照ください。
費用:264円
レンタルサーバー設定
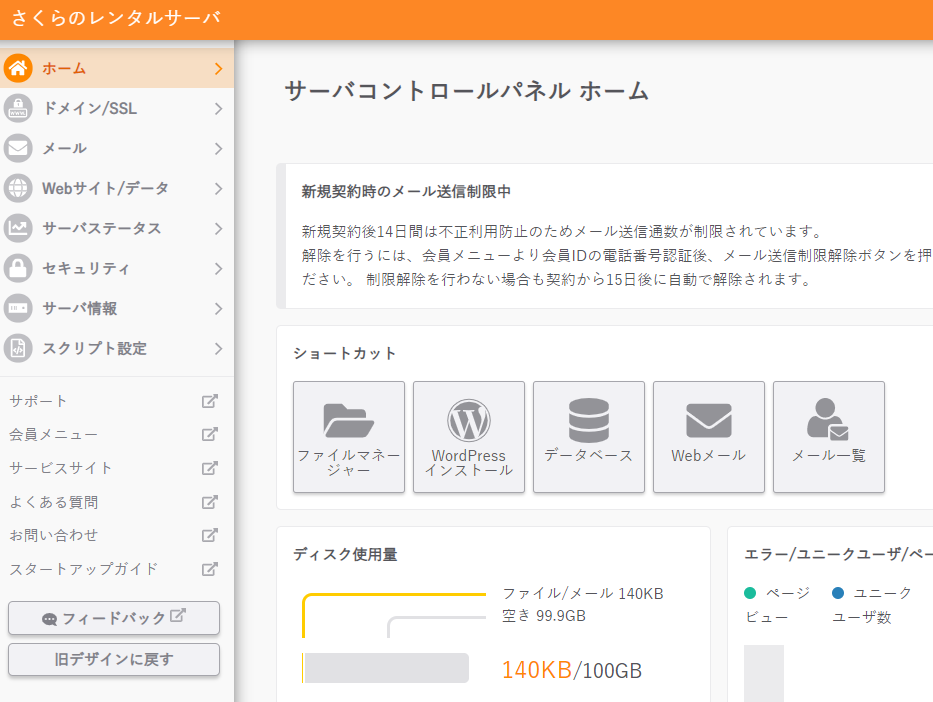
さくらレンタルサーバーのコントロールパネルホームを開きます。
(メールで通知されているパスワードでログイン)

ここからどうしたらいいかわからず検索して進めることになりました。
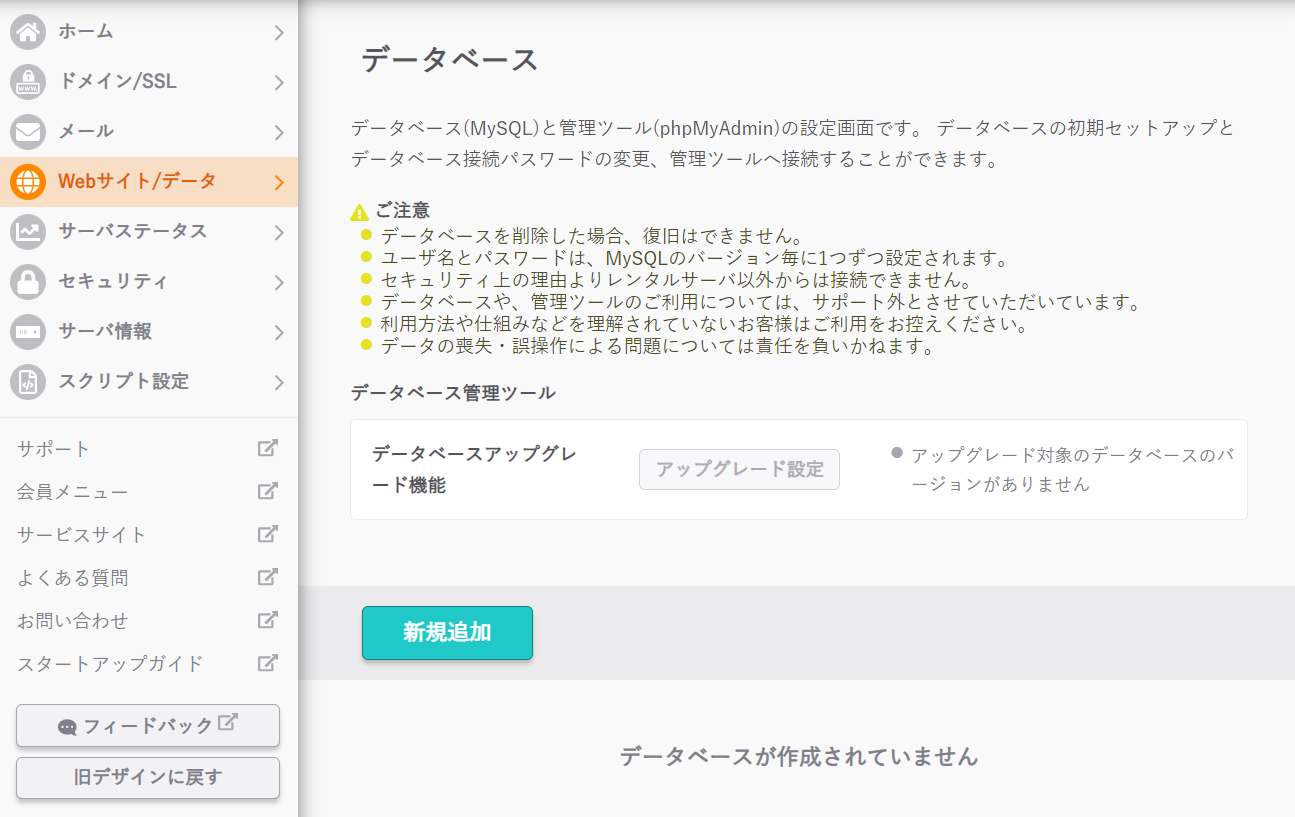
データベース作成
まずは、”データベース”というものを作成するようです。
”データベース”とは、記事コンテンツ、デザイン情報などが格納される倉庫みたいなイメージです。
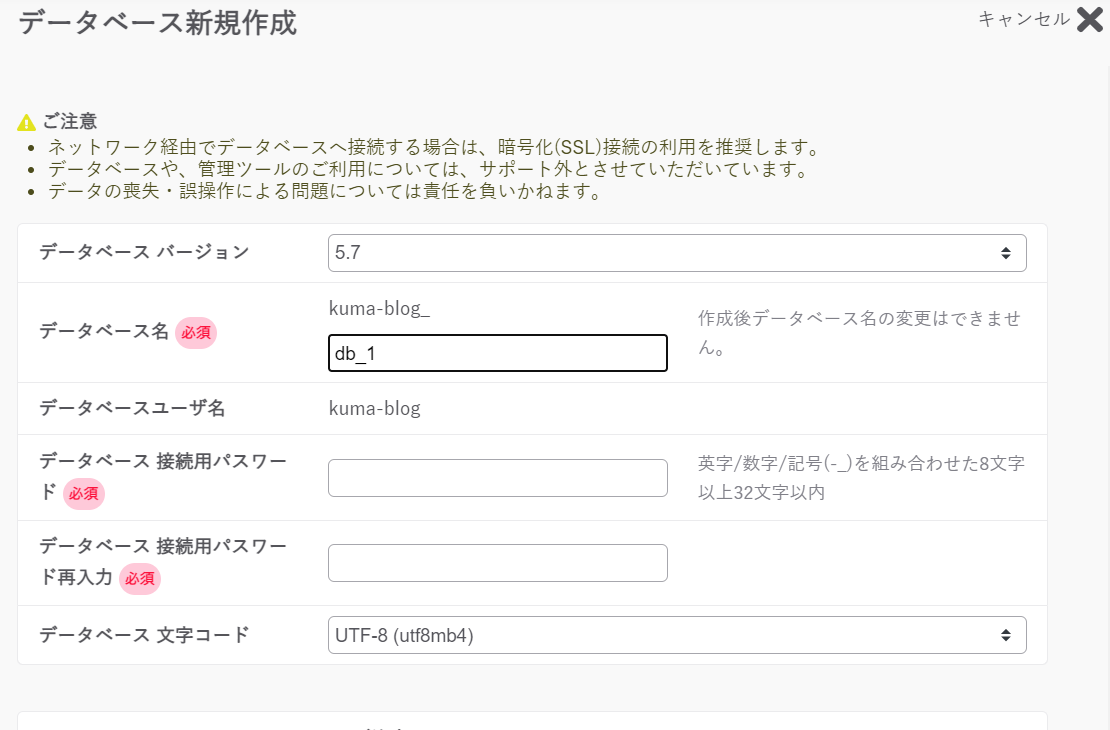
「Webサイト/データ」→「データベース」→「新規作成」クリック

任意のデータベース名とパスワードを入力します。
文字コードはそのまま「UTF-8」でOKです。
(ご存知の通り、文字化け防止です)

これでデータベースが作成されました。
PHP最新版か確認
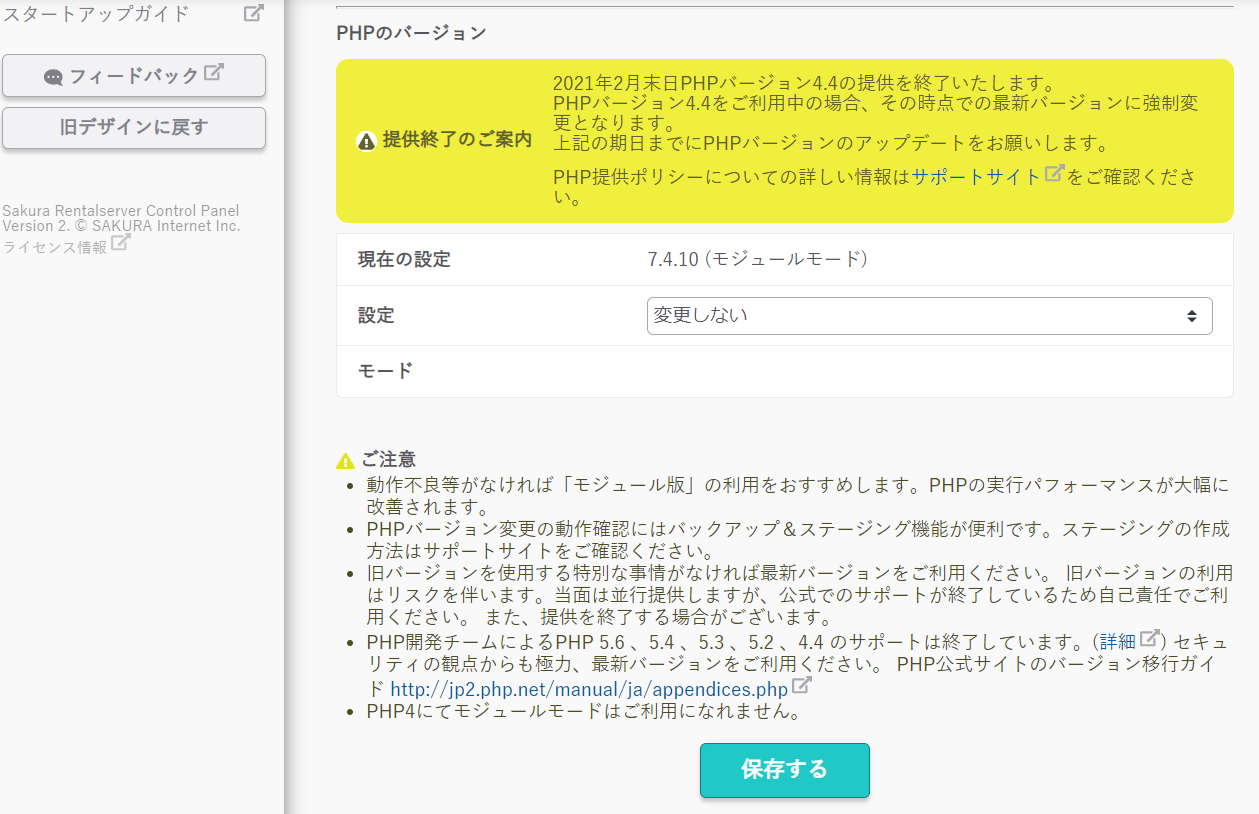
次に、PHPのバージョンが最新かどうか確認します。
WordPressは、PHPというプログラミング言語で動いているため、念のため確認です。
※したがって、自在に・・・となるとPHPを学ぶか知ってる人に委託することになるのですね。
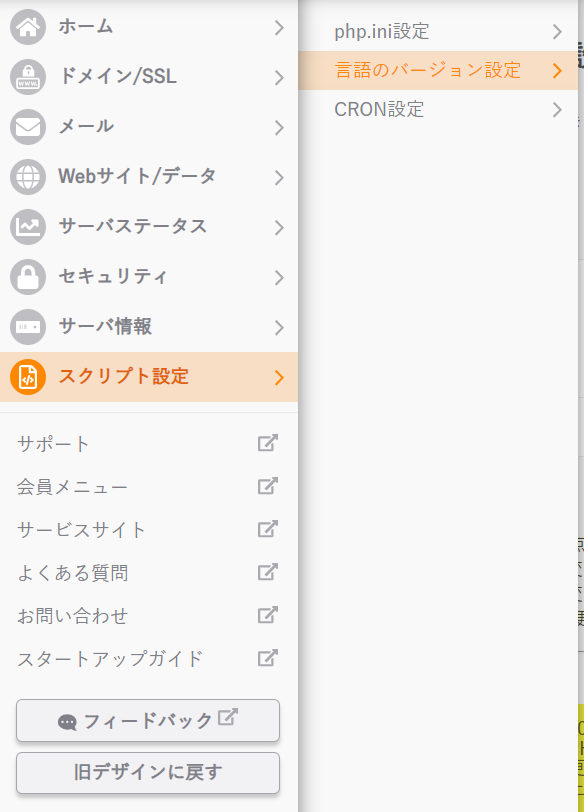
サイドバーより、
「スクリプト設定」→「言語のバージョン設定」クリック

Perl、PHPと順に確認できます。
バージョン7.4.10であり、最新であることが確認できました。
括弧でモジュールモードと書かれてますが、基本これでOKです。

WordPressをインストール
さて、WordPressをインストールしていきます。
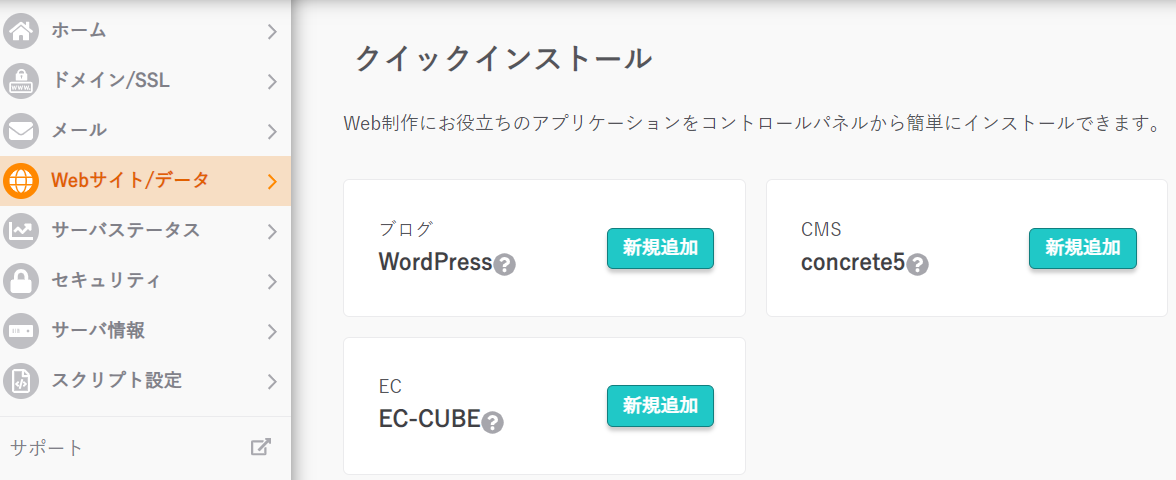
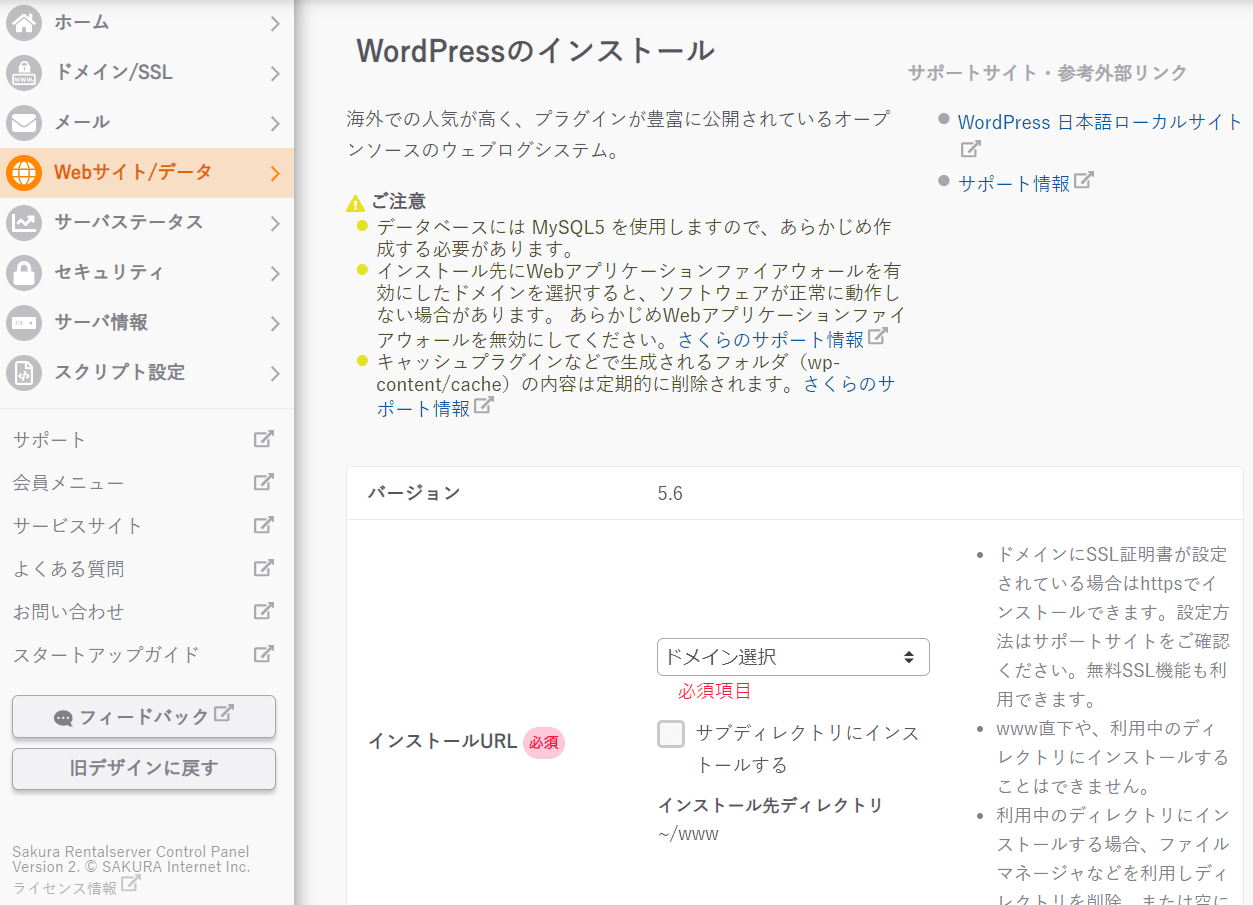
「Webサイト/データ」→「クイックインストール」→「WordPress新規作成」クリック

こんな画面

必須項目を埋めていきます
- インストール先URL:WEB公開フォルダを変更せずにサブディレクトリにインストールするを選択(wp1だけ入力)
http://◯◯◯◯◯.sakura.ne.jp/wp1 とかでよい
これがホームページのアドレスになるが、あとから変更する
(wp1も後で取り除く)
独自ドメインの設定も後でするので、とりあえずこれで進める - 利用データベース:さっき作ったやつ
- テーブルの接頭語:ぐちゃっとした文字列があるがこのままでいいらしい
- サイトのタイトル:任意(空白でもよい)
- WordPressユーザー名:英数字等で適当に
- WordPressパスワード:英数字大文字・小文字・記号で
- メールアドレス:適当なもの
- 検索エンジンでの表示:チェック無し!
- ライセンス・利用規約に同意する:YES!!
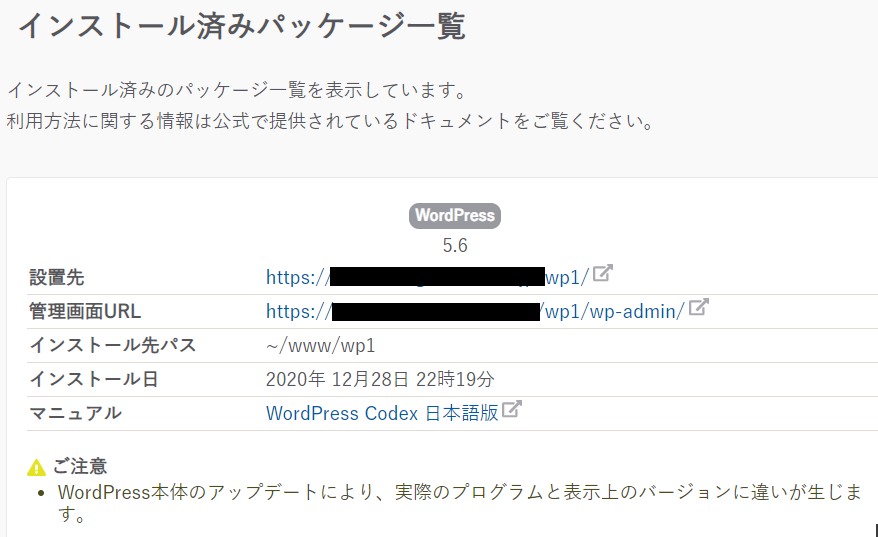
成功しました!

設置先、管理画面を確認しに行きます。
設置先というのが、実際のホームページになります。

やっとスタートラインに立てました・・!
さくらインターネットでWordPressをインストールする | 西沢直木のIT講座
を参考にしたりしていたのですが、表示がちょっと違うだけで苦戦する素人っぷりを発揮してしまいました・・。
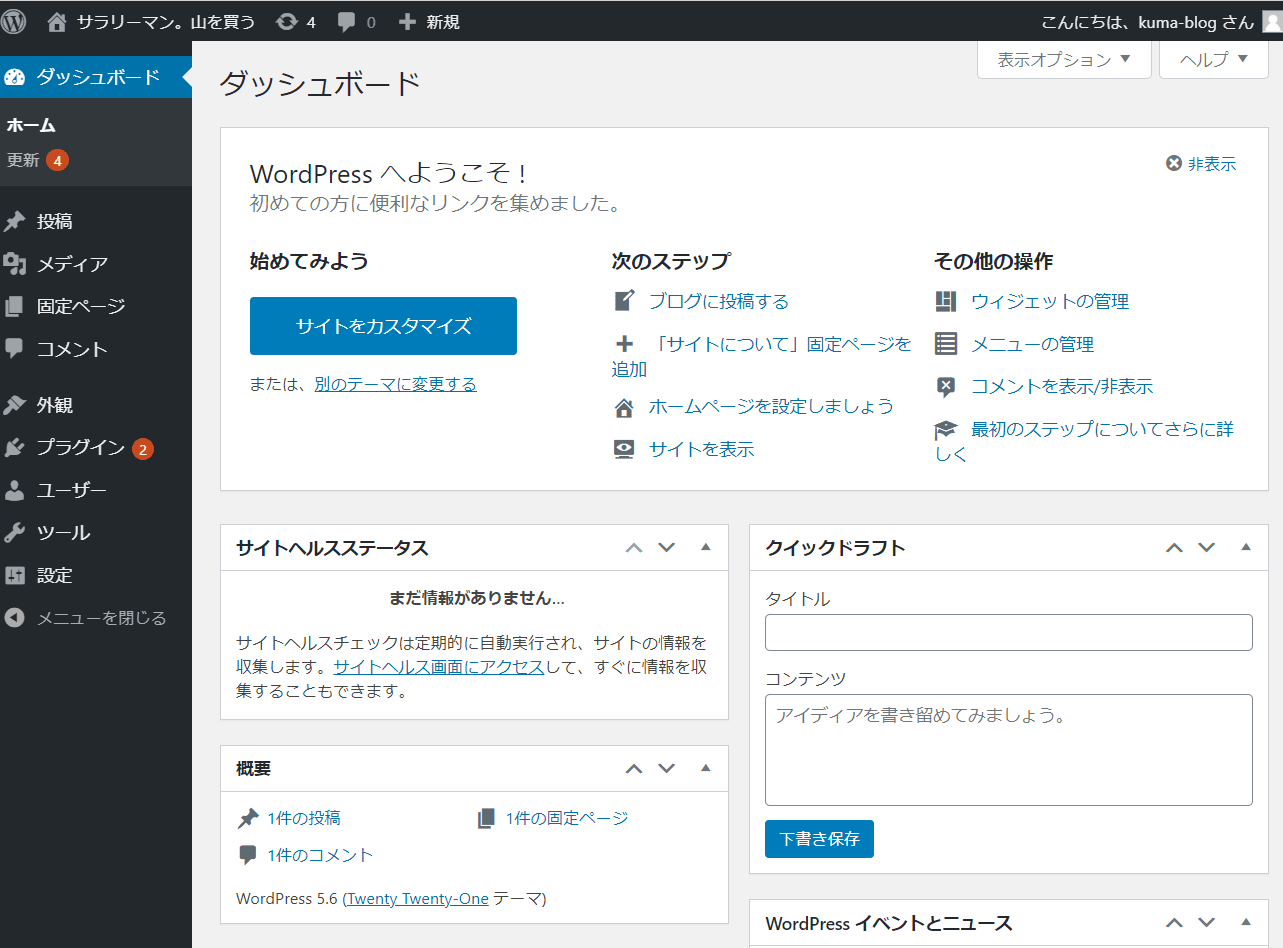
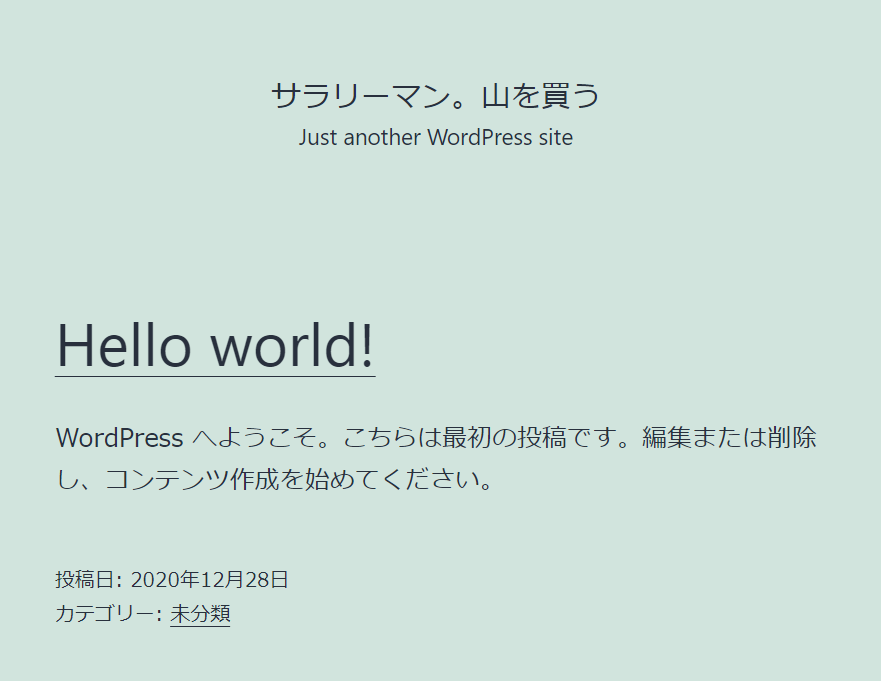
ダッシュボードの左上「サイトを表示」をクリックするとホームページへ画面が切り替わりました。

↓

テーマを選択、インストール
では、サイトのデザインの大枠、”テーマ”を選んでいきます。
はてなブログでいう、テンプレートみたいなものです、よね?
テーマは、無料、有料、様々あります。
どんなのがいいんだろう・・・と悩んだので、こんな動画を見て決めました。
選んだのは、無料テーマ”Cocoon”です。
ブログで稼ぎたい!というわけでもなく、スマホでも見やすいデザインにしたかったのが、今回の移管の大きな目的なので、投資控えめに進めます(笑)
これを見ながらしましたが、結局停止させつつになるので、引き続きご覧ください。
では、テーマをダウンロードします。
”親テーマ”と”子テーマ”を両方ダウンロードします。

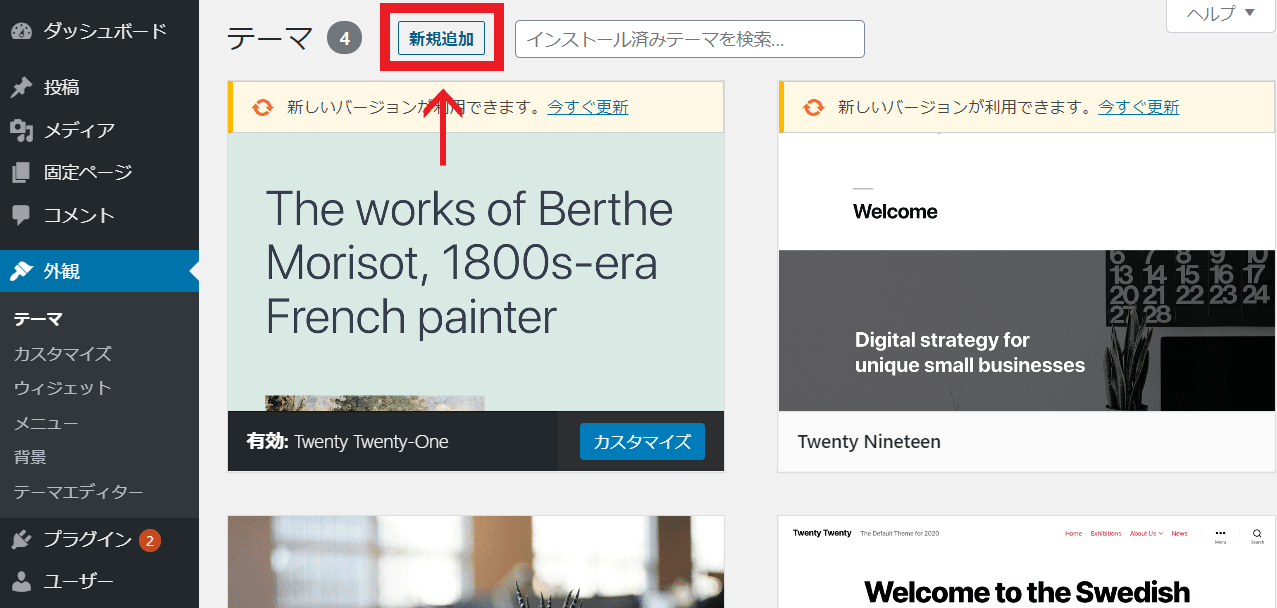
WordPress管理画面にて、「外観」→「テーマ」→(上の方)「新規追加」クリック

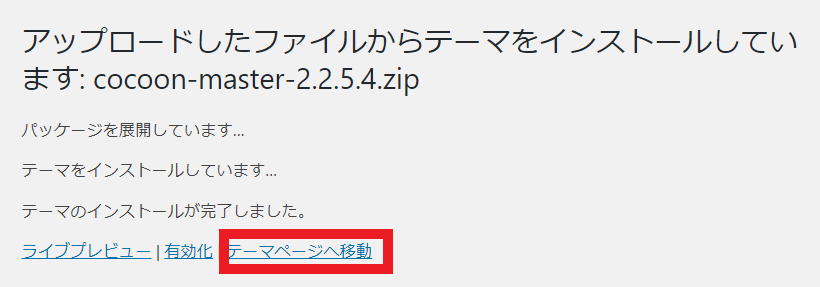
「テーマのアップロード」→「ファイルを選択」→「cocoon-master-2.x.x.x.zip」
親テーマを選択
(zipファイルのまま、解凍しなくていいんですね)
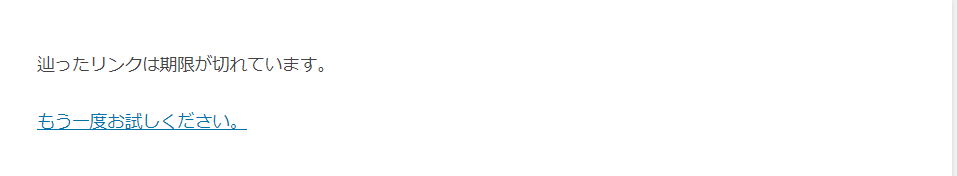
・・・
・・・
何度やってもこのエラー「辿ったリンクは期限が切れています」になります。

わからずググったところ、アップロード上限サイズを変更する必要があるようです。
確認すると、確かに、最大アップロードサイズは2MBとなっております。
テーマzipファイルは12.5MBなので、できなかった理由と特定できました。

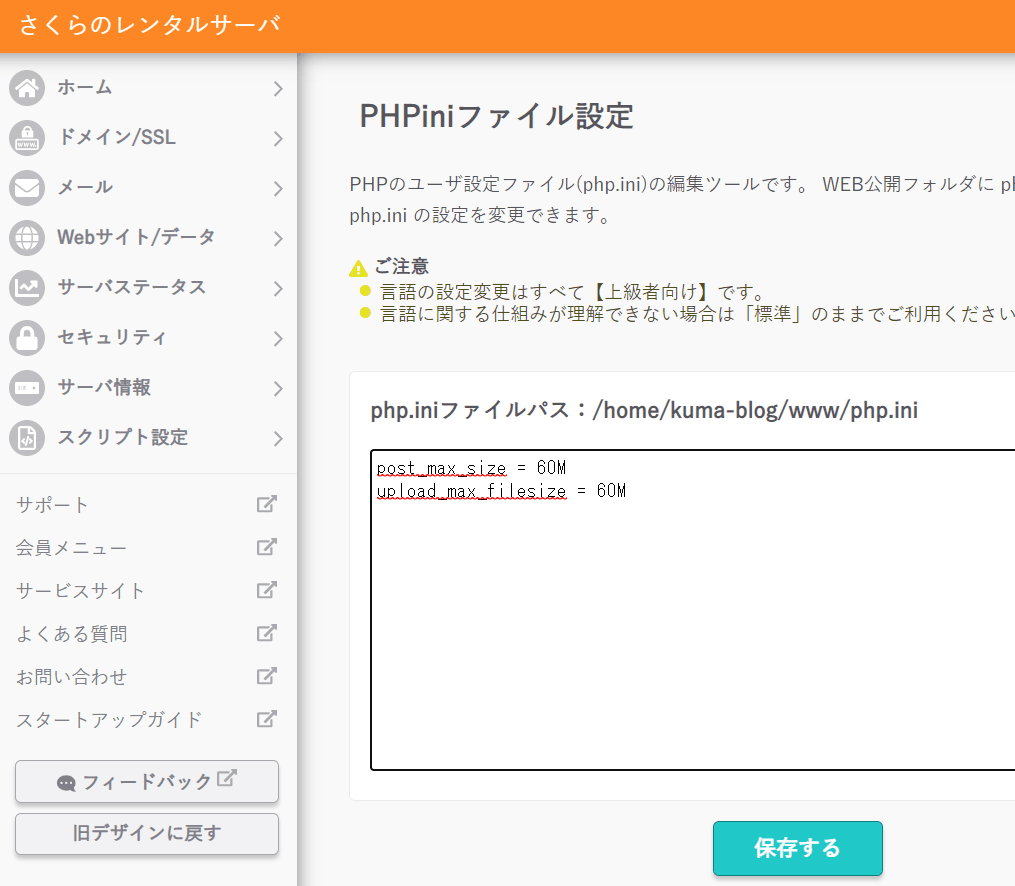
さくらレンタルサーバーのコントロールパネルにて、
「スクリプト設定」→「PHPiniファイル設定」へ
以下を追加します。
post_max_size = 60M
upload_max_filesize = 60M

WordPress管理画面に戻り、テーマをインストールします。
親テーマから行います。

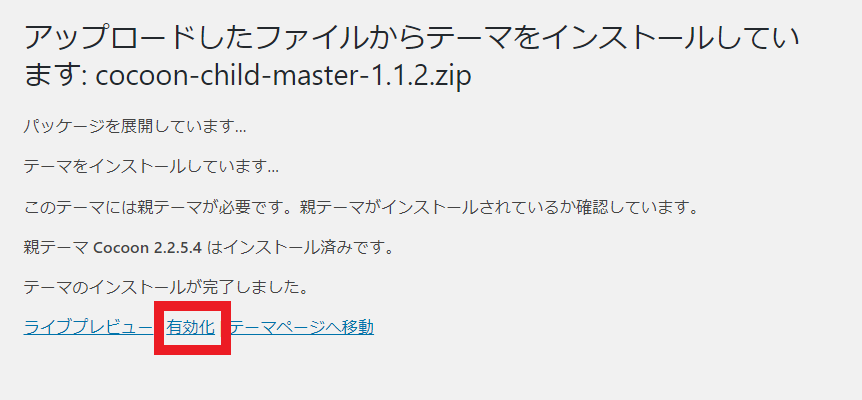
テーマページに戻り、子テーマも同様に。

その後、有効化します。
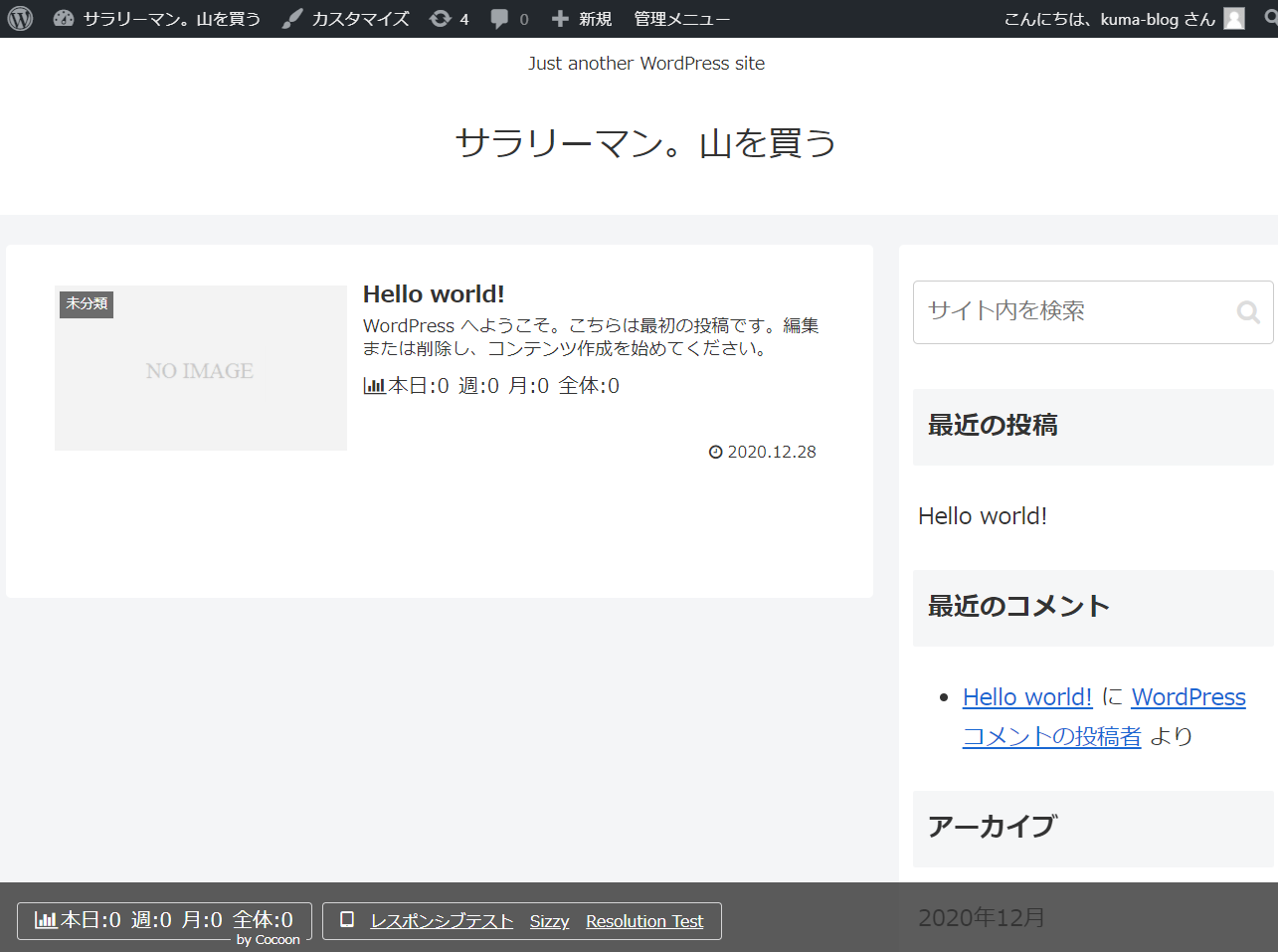
サイトを確認すると、ちょっとそれっぽくなってます・・!

スキンの設定
スキン(背景)の設定を行っていきます。
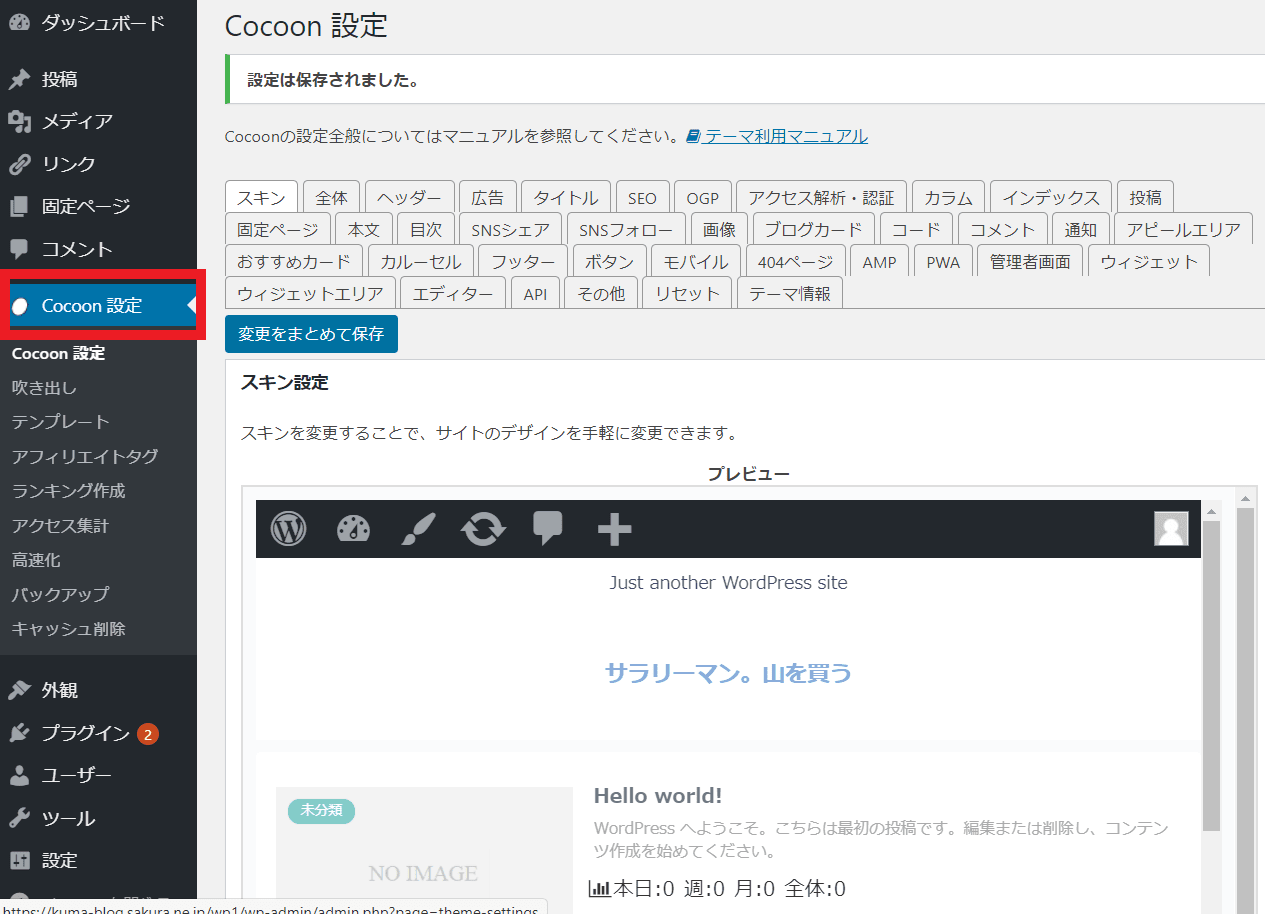
WordPress管理画面より、「Cocoon設定」クリック
いろいろなテンプレートがあるので、選んで保存
(私はぽんひろさんのSeason (Winter) にしました)

ヘッダー画像設定
続いて、ヘッダー画像を入れていきます。
これも「Cocoon設定」から、「ヘッダー」を選択します。
画像はフリー素材サイトより、入手しました。
「ヘッダー背景画像」を項目で画像をアップロードします。

見た目おしゃれになりました。
サイドバー設定
そして、スクロールして気になるのが、サイドバーのメタ情報です。
不要なので、消します。

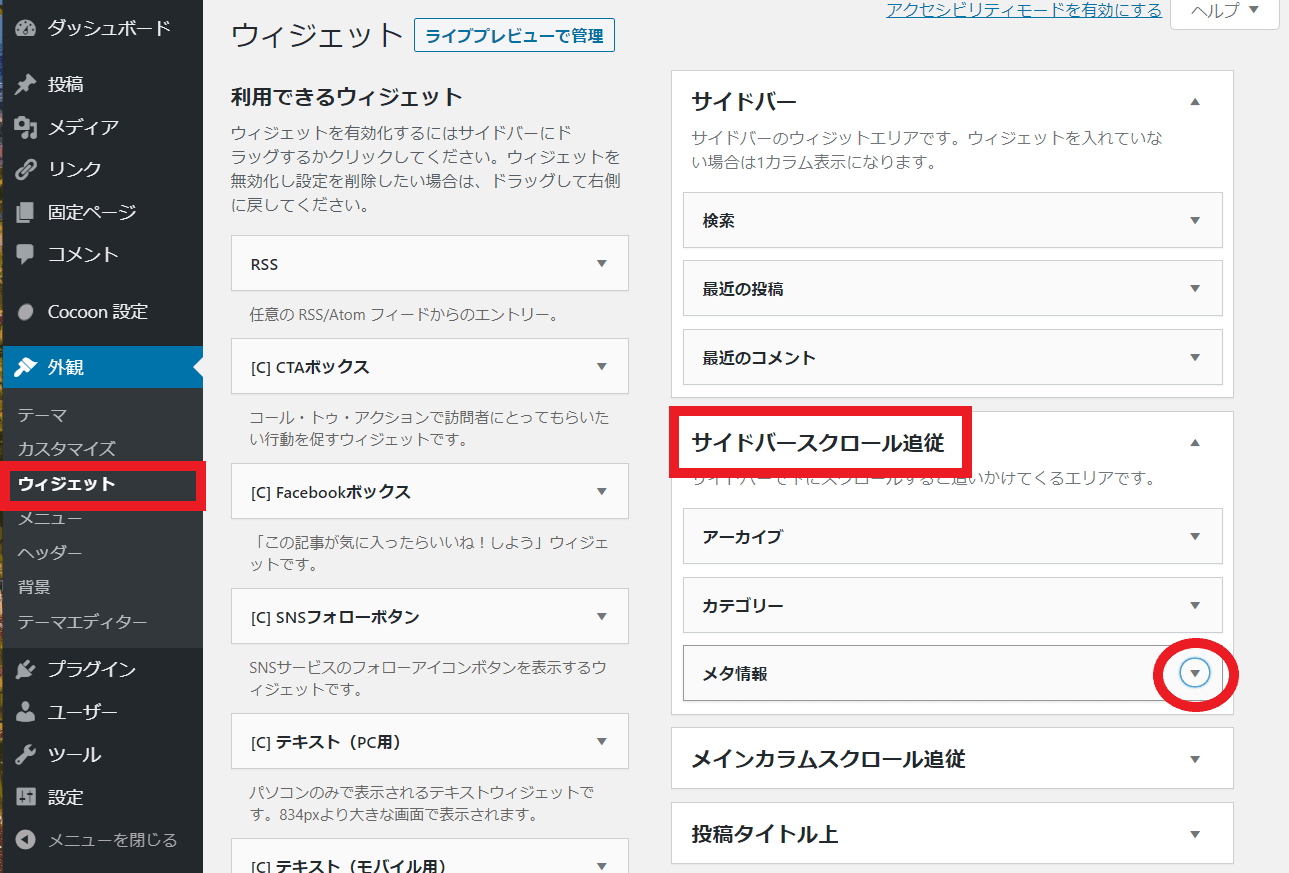
WordPress管理画面より、「外観」→「ウィジェット」を開きます。
今回は、「サイドバースクロール追従」にある、「メタ情報」の▼をクリック
「削除」を押せば、消えました!

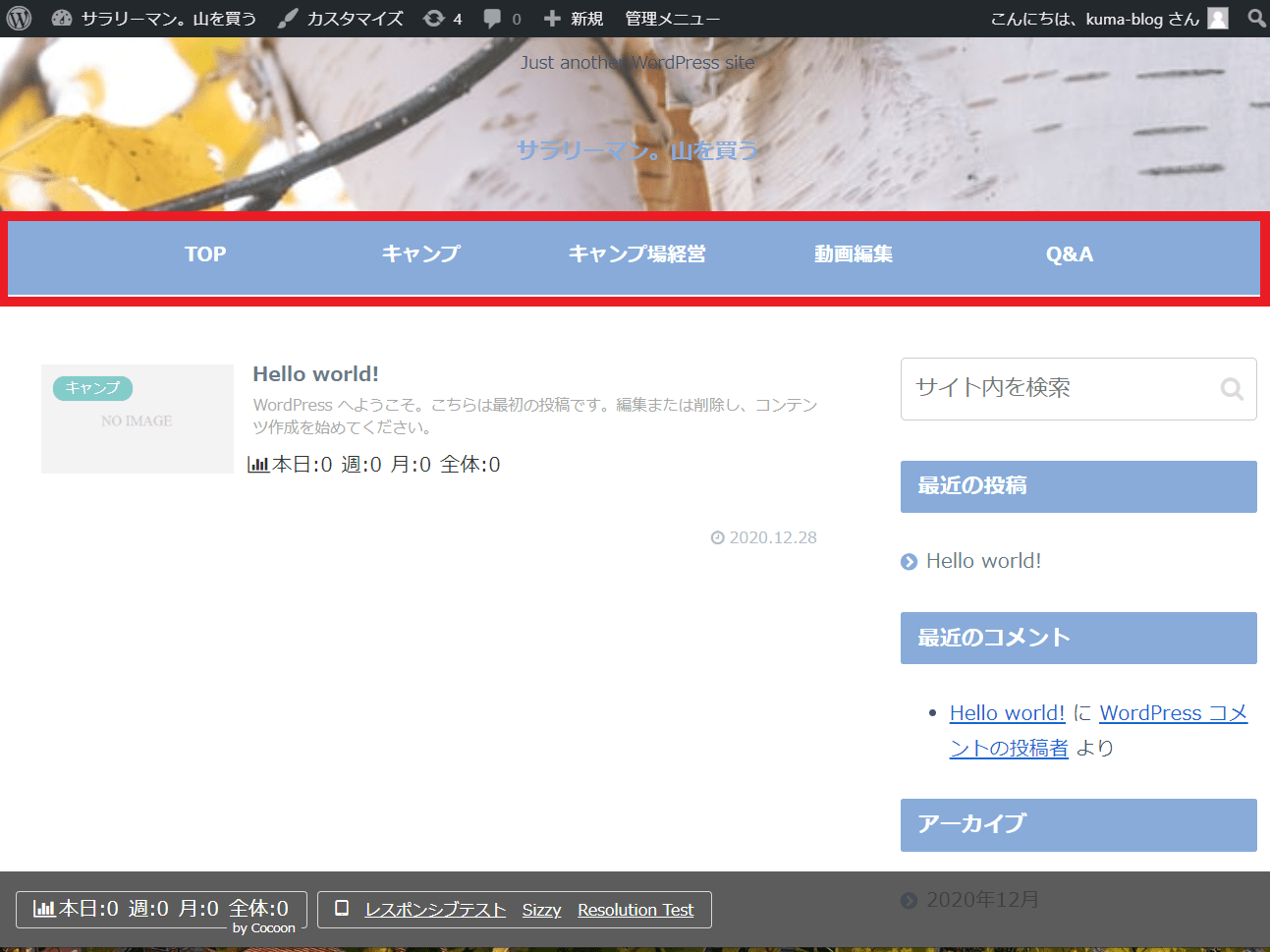
では、サイトの大枠、「グローバルメニュー」を作っていきます。
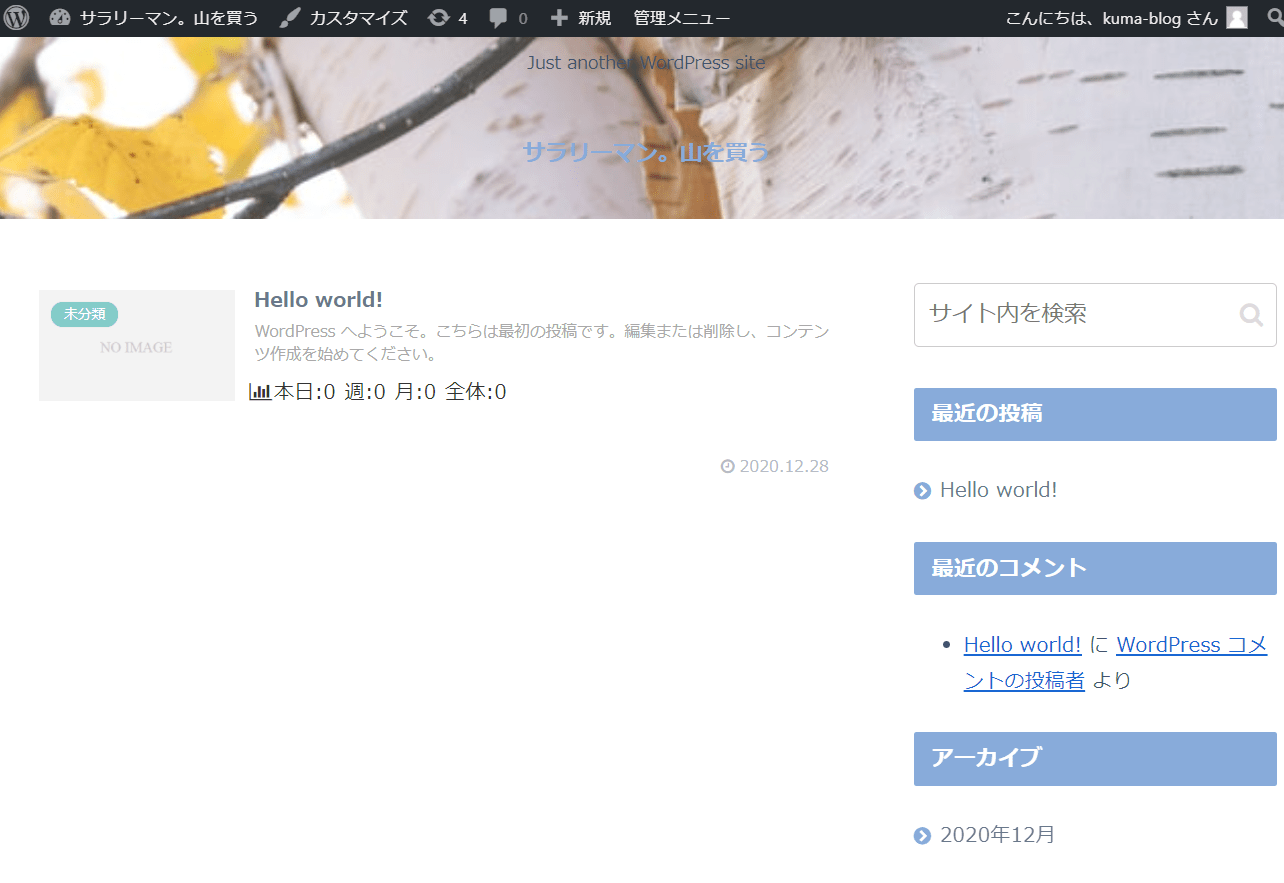
先に完成図を見せると、こんなものです。
これ作るとサイトっぽいですよね。
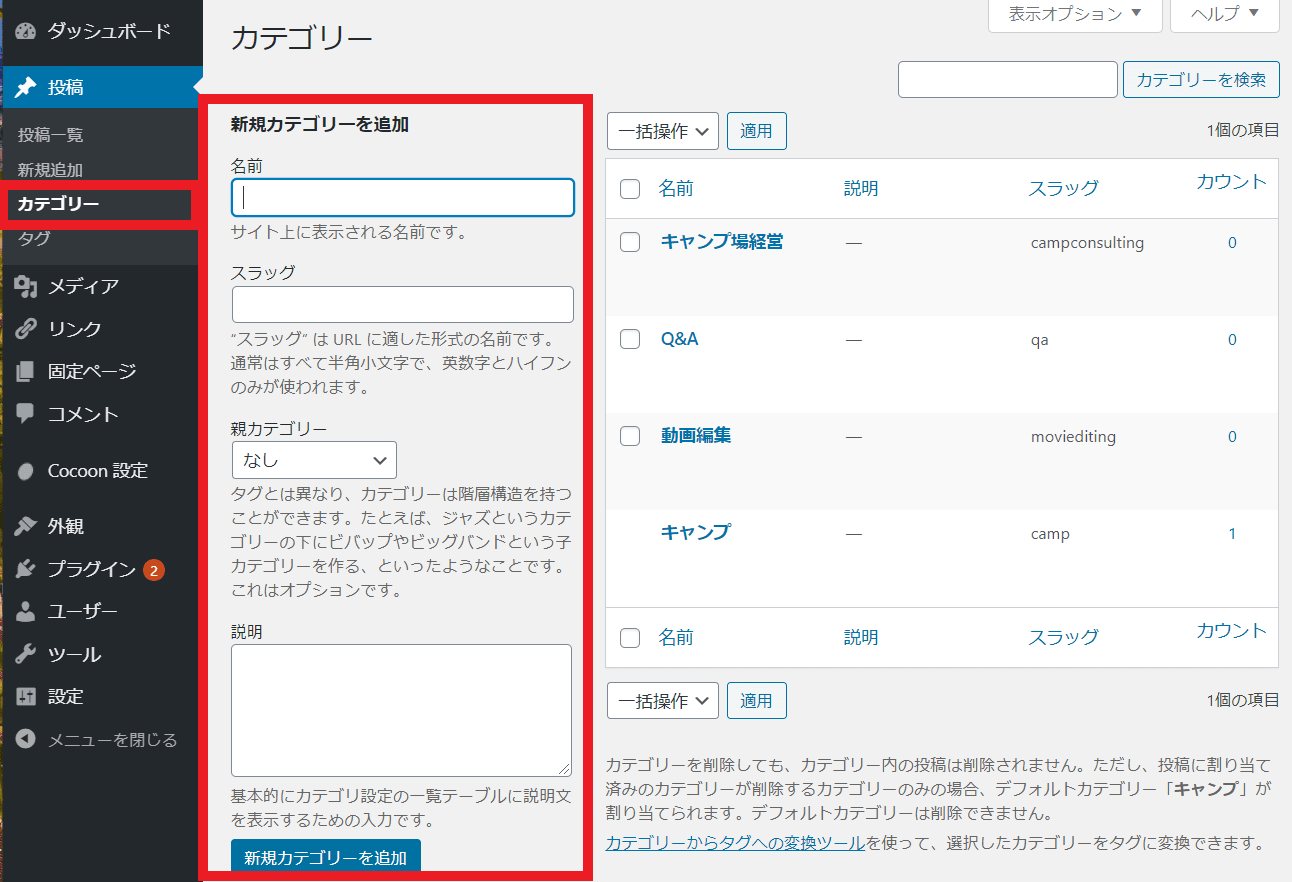
WordPress管理画面より、「投稿」→「カテゴリー」を開きます。
好きなカテゴリーを作成します。
※後からくらでも変えれるので、適当に決めてしまいましょう。

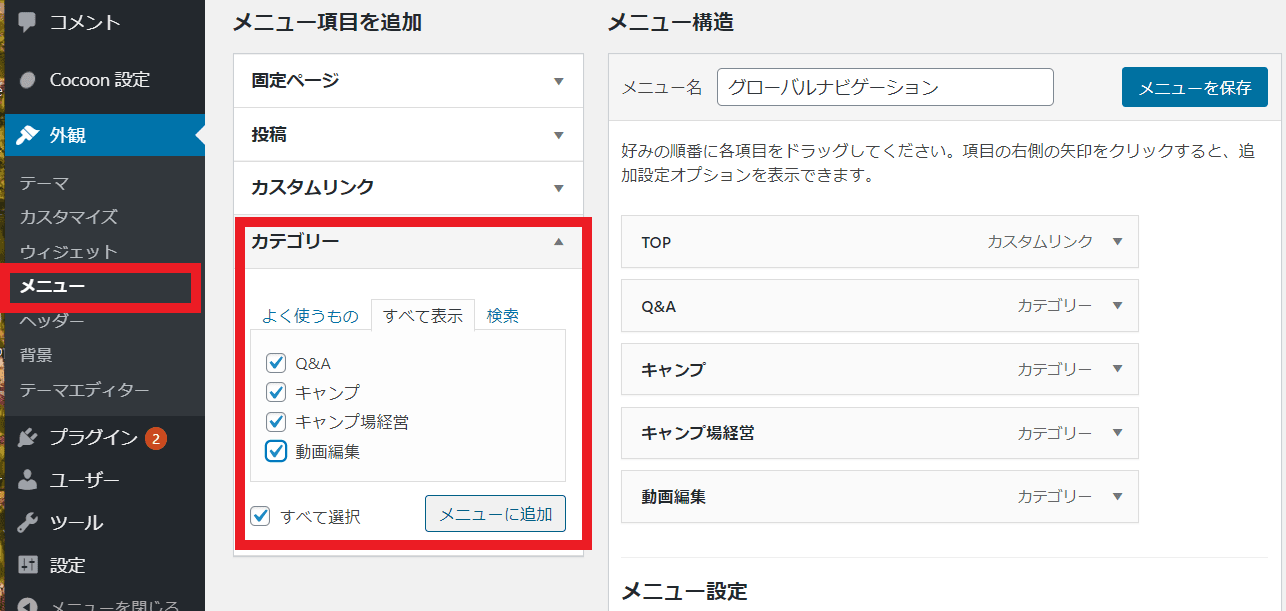
続いて、WordPress管理画面より、「外観」→「メニュー」を開きます。
メニュー名に適当な名前を入れ、メニューを保存します。
その後、左側にある、「カテゴリー」をクリック
先ほど作成したものが出てくるので、それらにチェックを入れ、
「メニューに追加」をします。

さらに、 サイトのTOPも設定しておきます。
「カスタムリンク」をクリックすると、
「URL」と「リンク文字列」を入力する欄があります。

最後に、メニュー設定で、メニューの位置を「ヘッダーメニュー」にチェック入れます。
こんな感じでできました。

独自ドメインを登録
ちょっと寄り道をしてしまいました。
さくらレンタルサーバーでドメイン追加
下記サイトを参考に取得した独自ドメインをサーバーへ設定します。
さくらレンタルサーバーのコントロールパネルホームを開きます。
「ドメイン/SSL」→「ドメイン/SSL」クリック
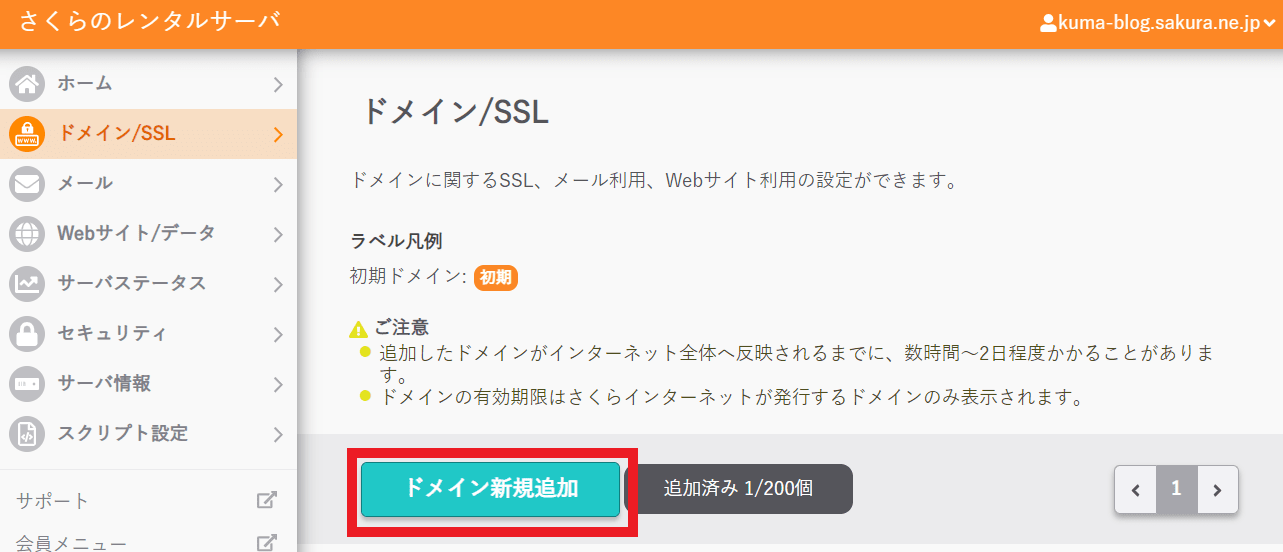
ドメイン新規追加をクリック

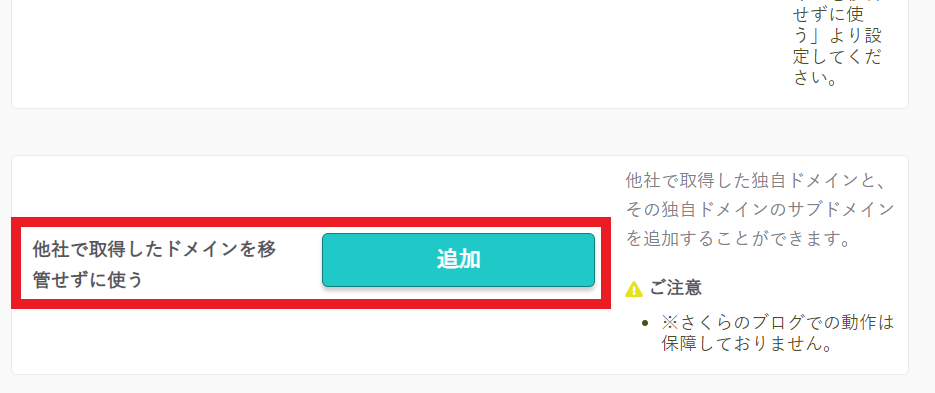
一番下までスクロールし、
「他社で取得したドメインを移管せずに使う」で追加をクリック

取得したドメインを入力し、追加します。
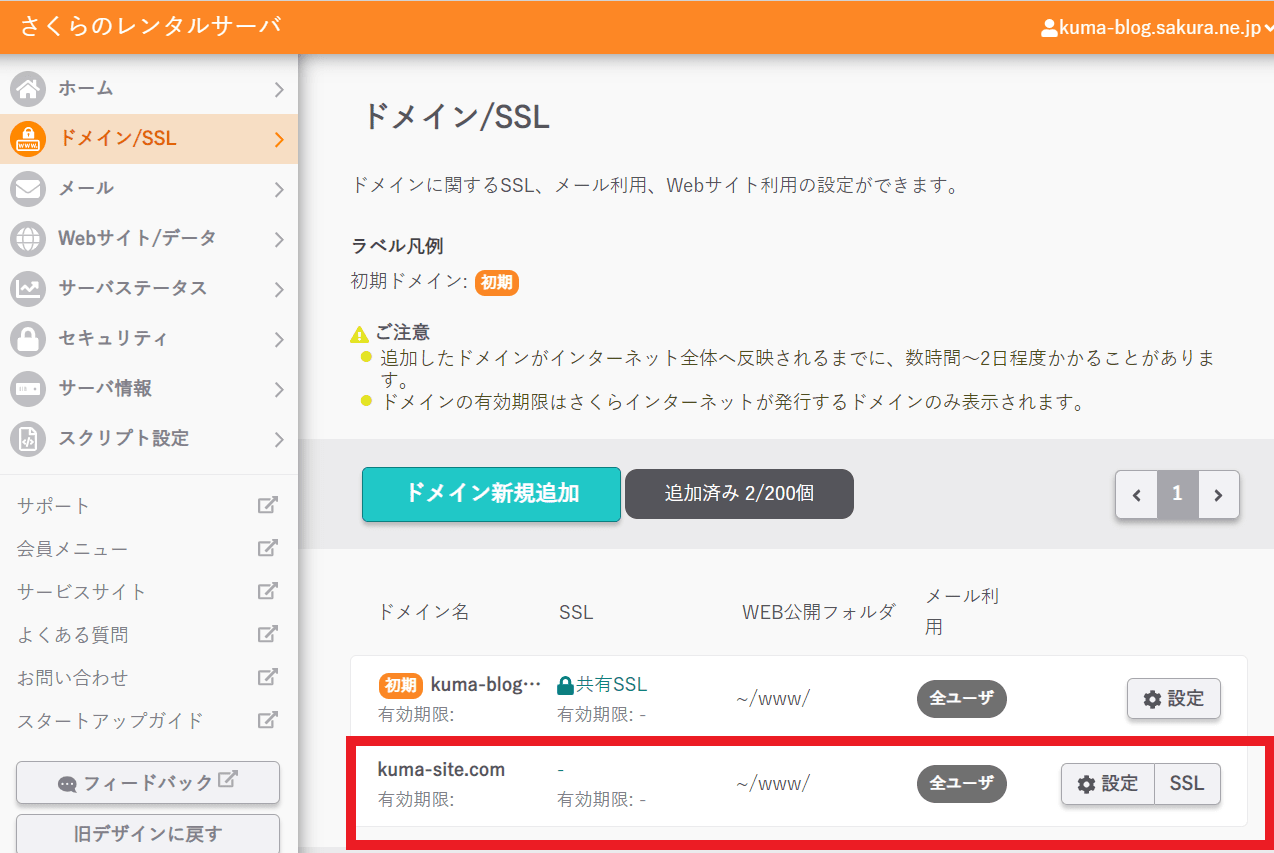
2分後ぐらいに画面が切り替わり、追加されました。

お名前ドットコムでネームサーバー設定
ドメインを取得した「お名前ドットコム」側でネームサーバーとやらを変更する必要があるそうです。
まずはお名前ドットコムへログインします。
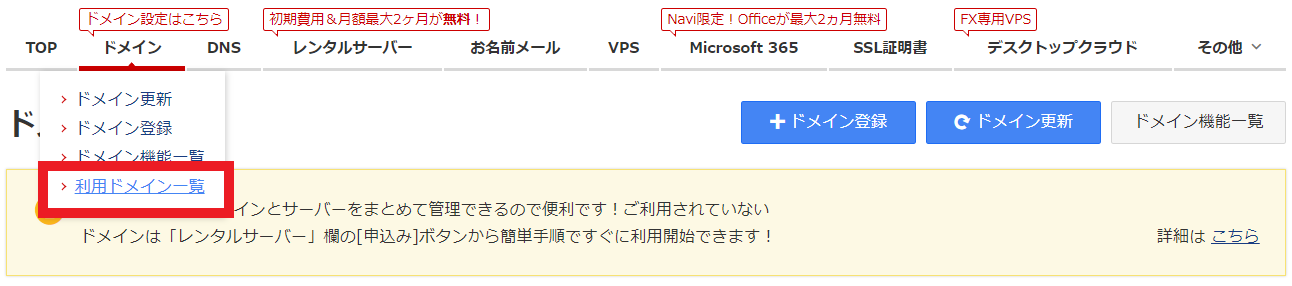
上のタブの「ドメイン」→「利用ドメイン一覧」を開きます。

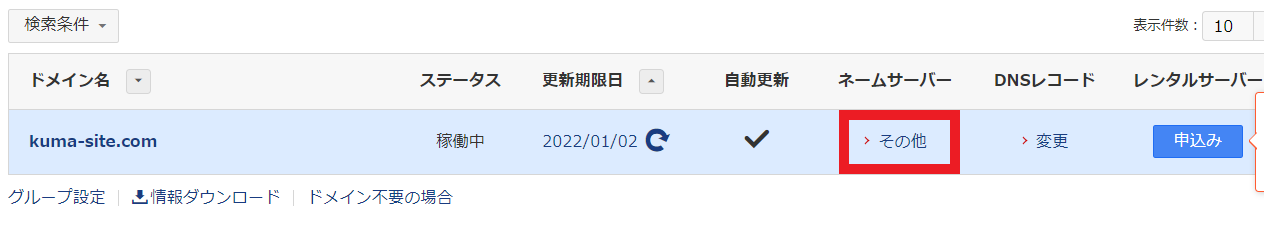
そのページにて、「ネームサーバー」の「その他」をクリック

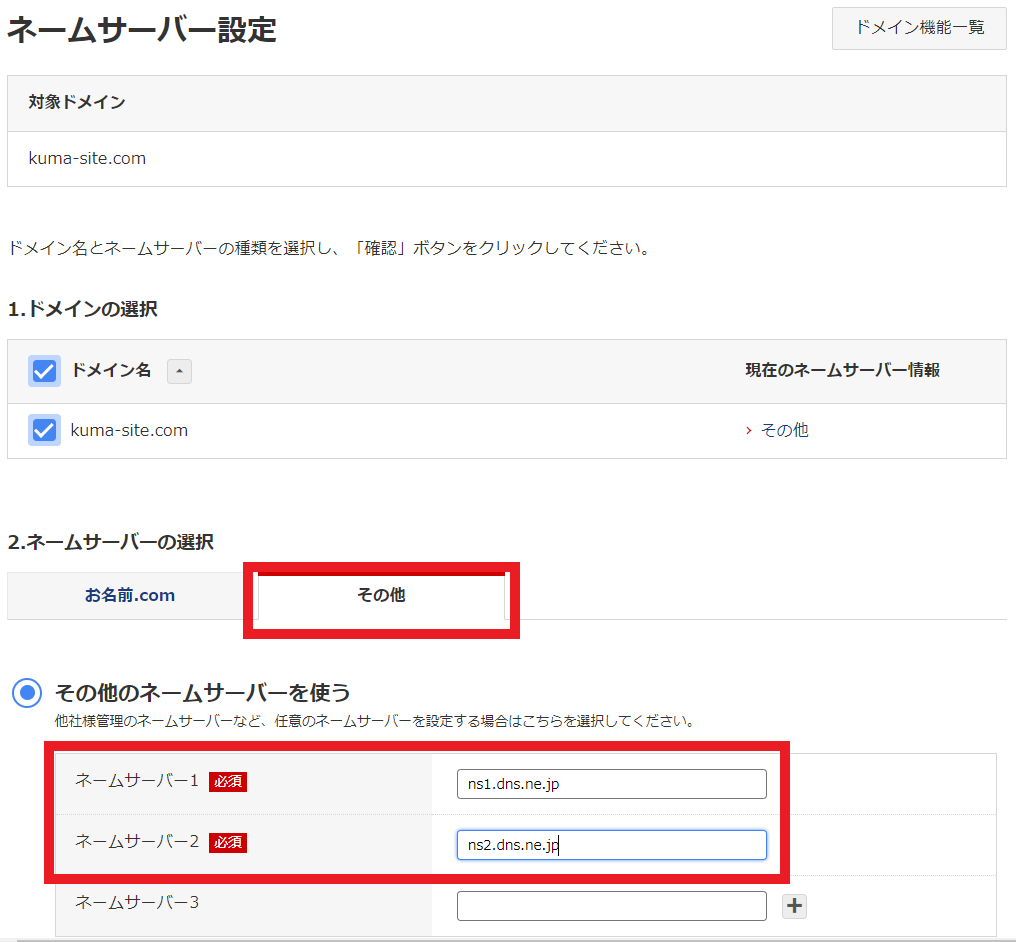
その後、「2.ネームサーバーの選択」にて「その他」クリック
「ネームサーバー1」、「ネームサーバー2」に入力欄があるので、
それぞれ以下のように入れます。
「ネームサーバー1」:ns1.dns.ne.jp
「ネームサーバー2」:ns2.dns.ne.jp
※さくらレンタルサーバーの場合です
一応、さくらレンタルサーバーのネームサーバー設定から確認できます

これで、登録完了です。
24時間から72時間かかると書いてありましたが、
3分ほどで完了メールが届きました。
さくらレンタルサーバーのドメイン設定
さて、新規ドメインとWordPress側を関連付ける必要があるようなので、やっていきます。
さくらレンタルサーバーのコントロールパネルホームを開きます。
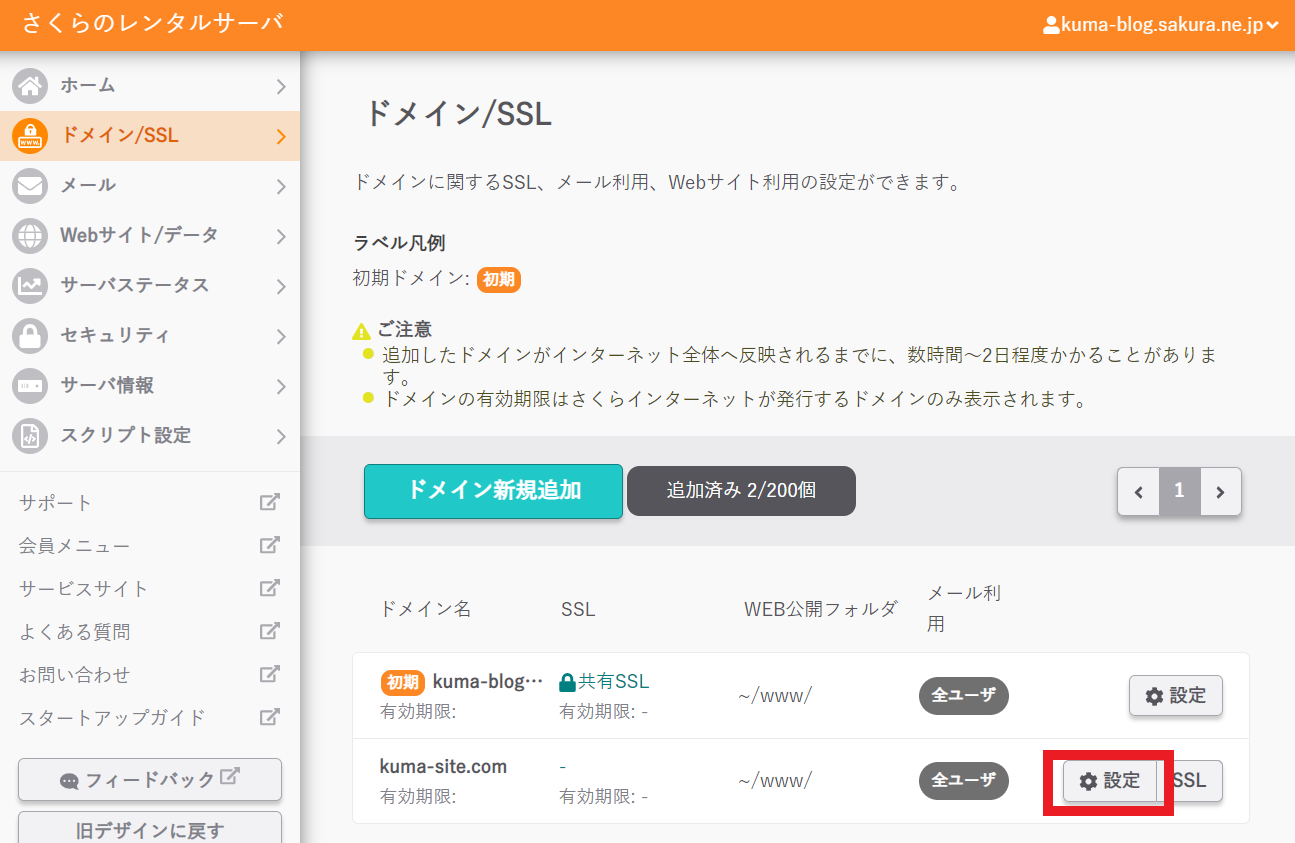
「ドメイン/SSL」→「ドメイン/SSL」クリック
対象ドメインの「設定」クリック

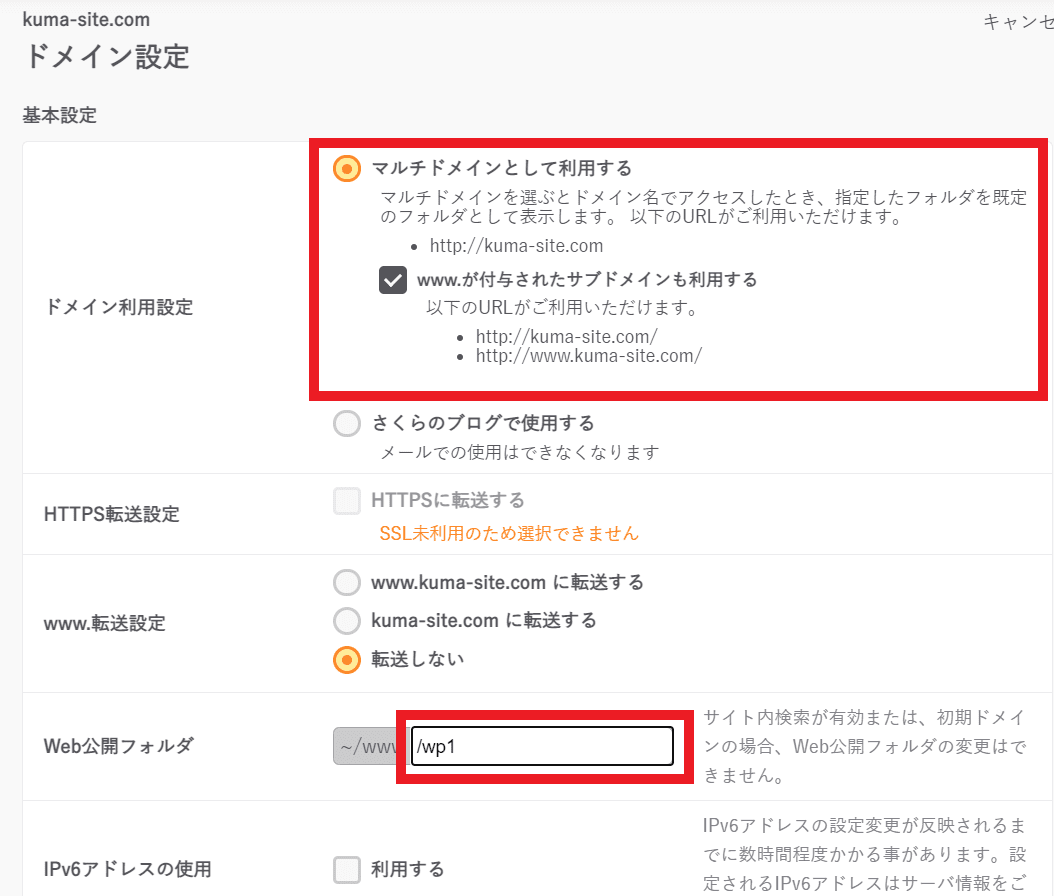
開いたページがこちら。
マルチドメインにチェックを入れ(デフォルトのまま)、
公開フォルダは、WordPressインストール先のフォルダ名(初期のURL)を指定します。
(ここでは、wp1を入力)
さらに、「SPFレコードを使用する」にチェックも入れます。

これで、登録を完了させます。
その後、WordPress側の修正も行います。
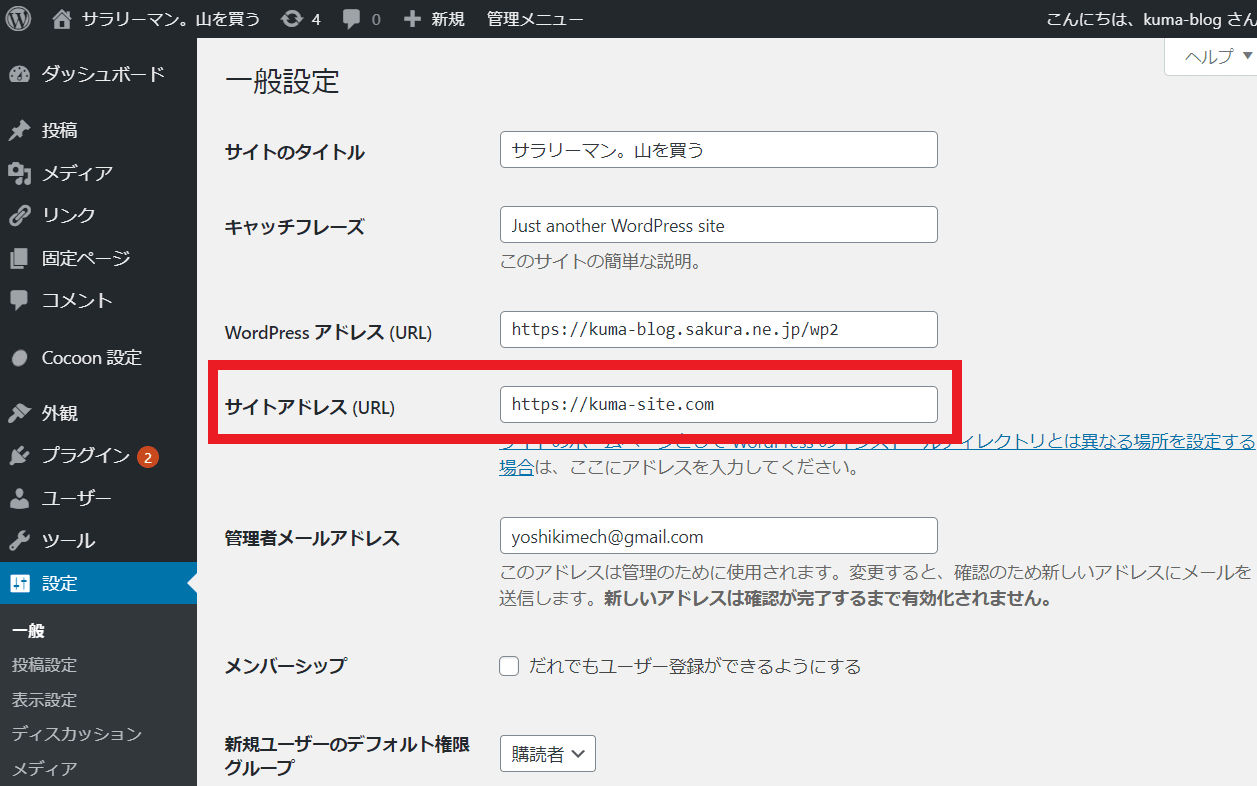
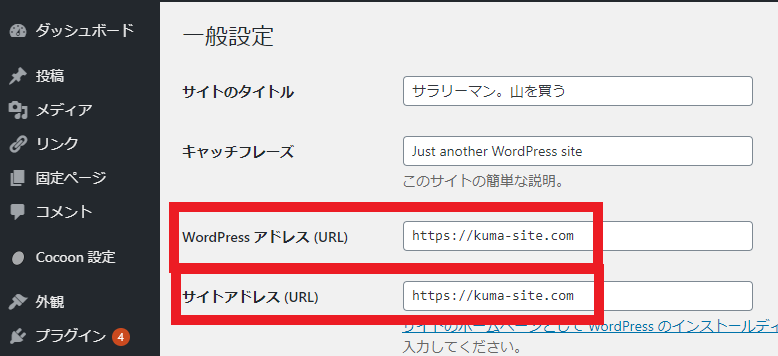
WordPress管理画面より、「設定」→「一般」を開きます。
赤枠内の部分を”https://kuma-site.com”などに変更します。
※ここで注意なのは、WordPressアドレスまで変更してしまわないことです!
ここで変更すると、ログインできなくなります。
私は、再インストールしました・・。

※まだSSL化してないので、httpsではなく、httpでないと、表示されません。
さて、SSL化していこうと思います。
SSLとは、通信データを暗号化し、第三者に盗み見されることを防ぐ仕組みです。
2018年にGoogleが常時SSLを推奨したため、Web全体に普及したとのことです。
さくらレンタルサーバー側とWordPress側、両方の設定を行います。
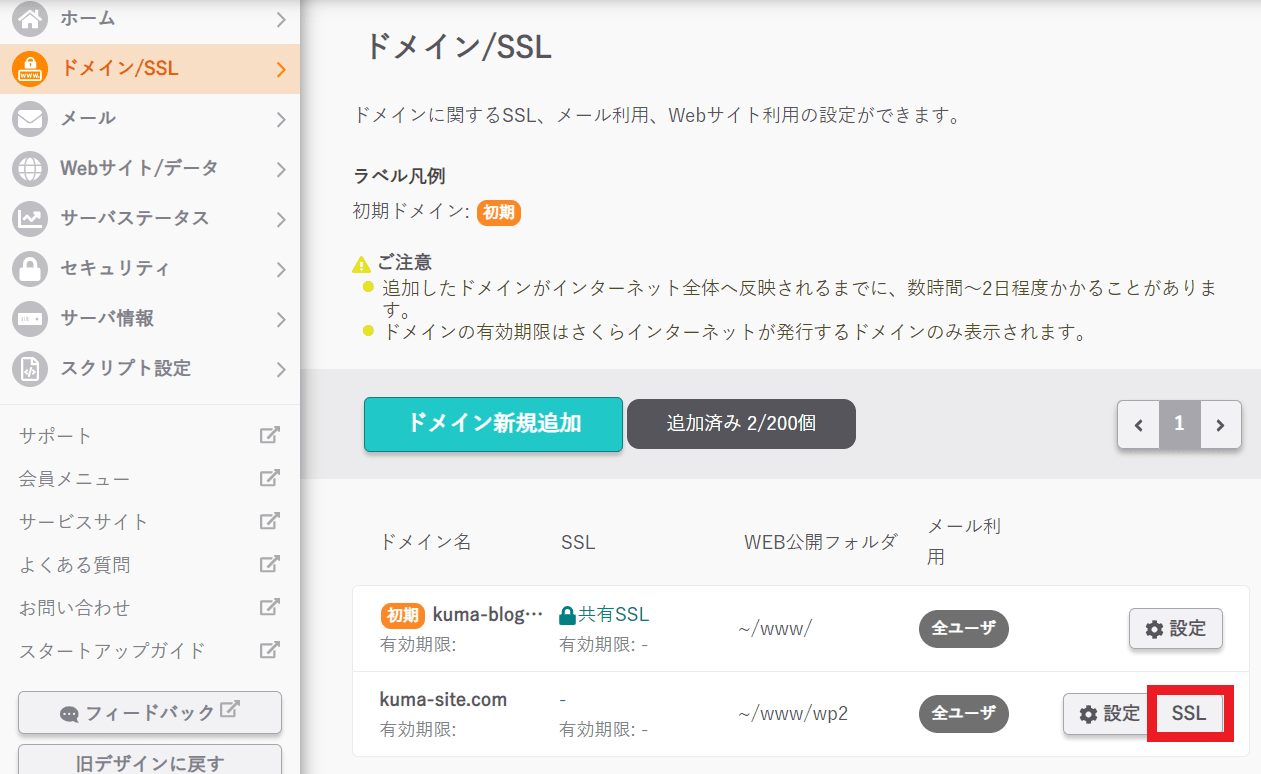
さくらレンタルサーバーのコントロールパネルホームを開きます。
「ドメイン/SSL」→「ドメイン/SSL」クリック
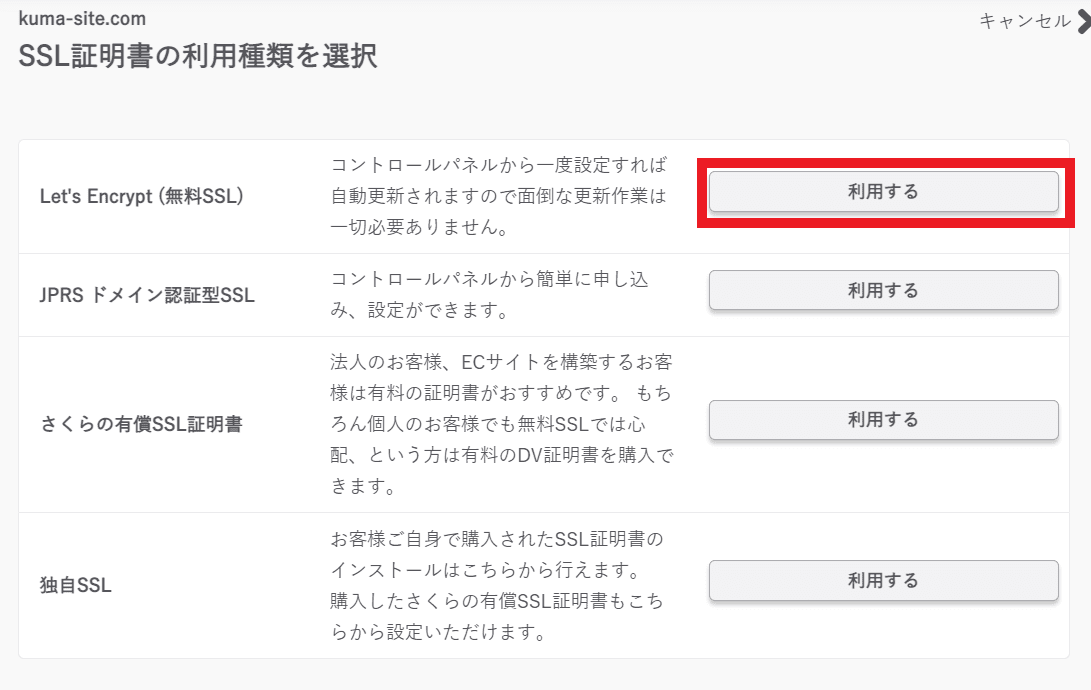
対象ドメインの「SSL」クリック

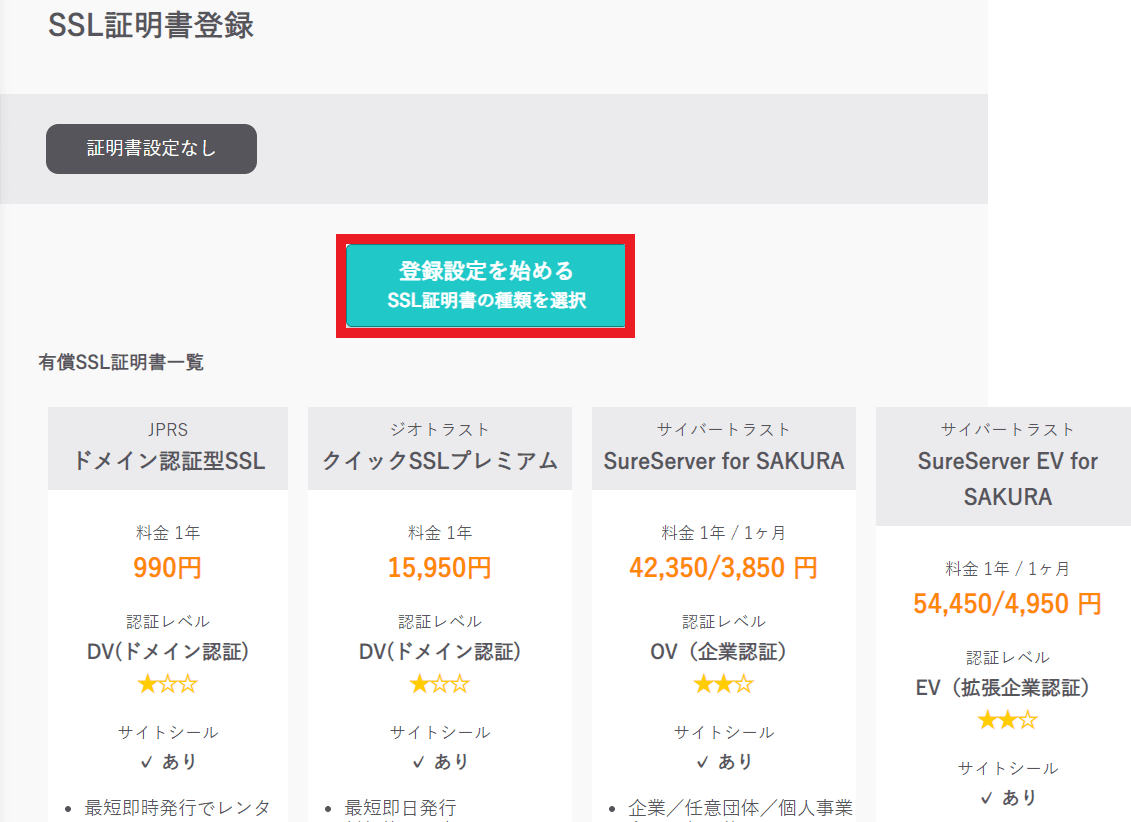
開くと、有料のものが並び、またお金かかるのかと考えてしまいますが、
無料版で進めていきます。

Let’s Encrypt (無料SSL)を「利用する」クリック

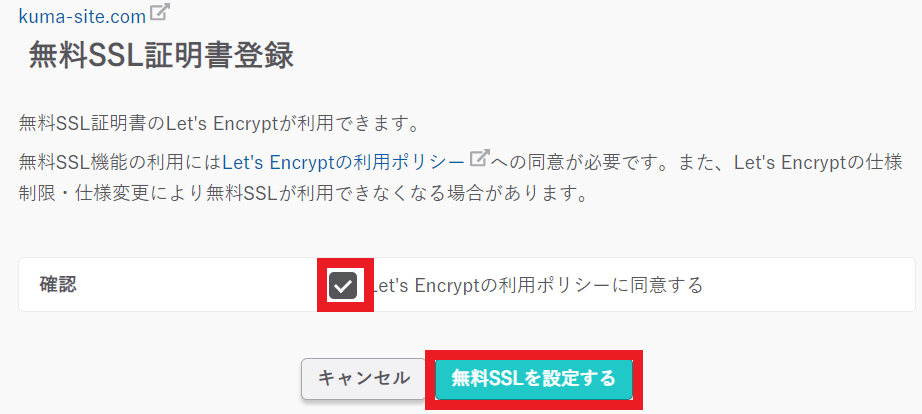
利用ポリシーに同意し、設定します。

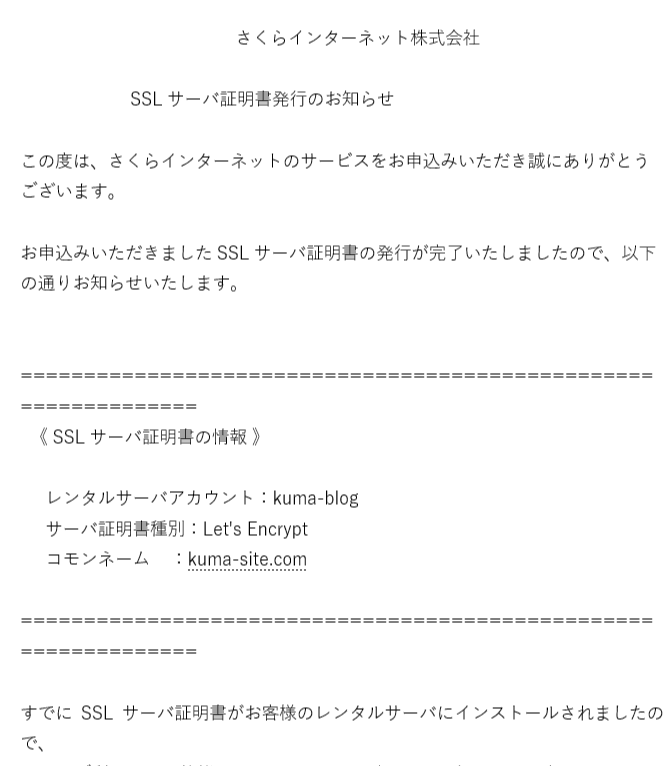
15分後に設定完了のメールがきました。

WordPress管理画面より、「設定」→「一般」を開き、
サイトアドレス(URL)をhttpsへと変更しておきます。
WordPress側の設定
SSL化してもhttpでアクセスできてしまえば、セキュリティ面で不都合があります。
そこで従来のリンク「http://〜」でアクセスされたユーザーを、
「https://〜」のURLに強制的に飛ばす、リダイレクト設定を行います。
プラグインを用います。
利用するのは、
”SAKURA RS WP SSL”というプラグインです。
さくらレンタルサーバー上のWordPressサイトの設定変更してくれるものらしいです。
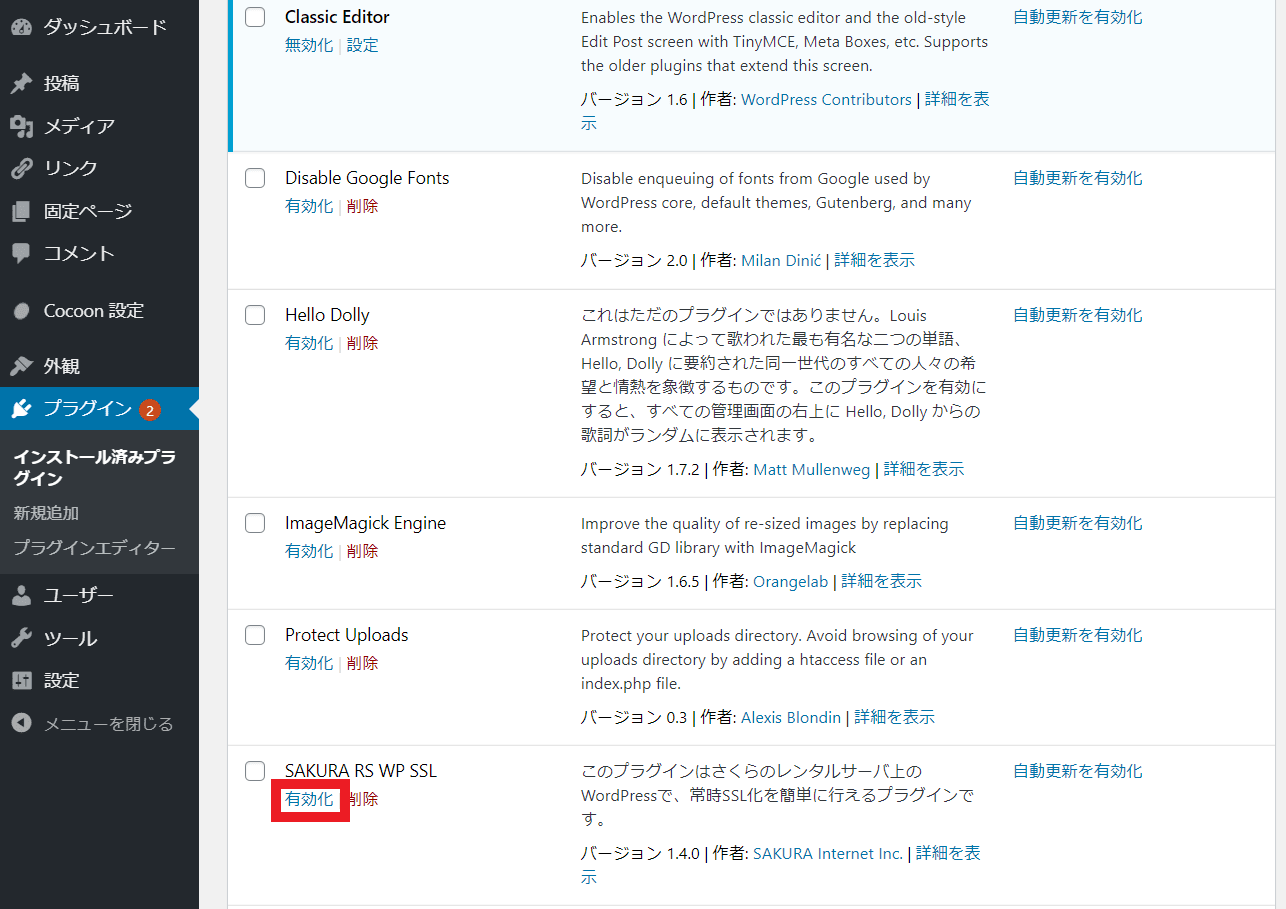
WordPress管理画面より、「プラグイン」クリック
”SAKURA RS WP SSL”で検索すると、すでにインストールされてました。
※されてなければ、新規追加してください。

有効化して、おしまいです。
プラグインは、以下のものを使用します。
「Classic Editor」
⇒有効化するだけ。
「AddQuicktag」
⇒有効化し、設定をする。
「All in One SEO」
※All in One SEO Packから名前が変わっているようです。。
さて、はてなブログから記事を移管します。
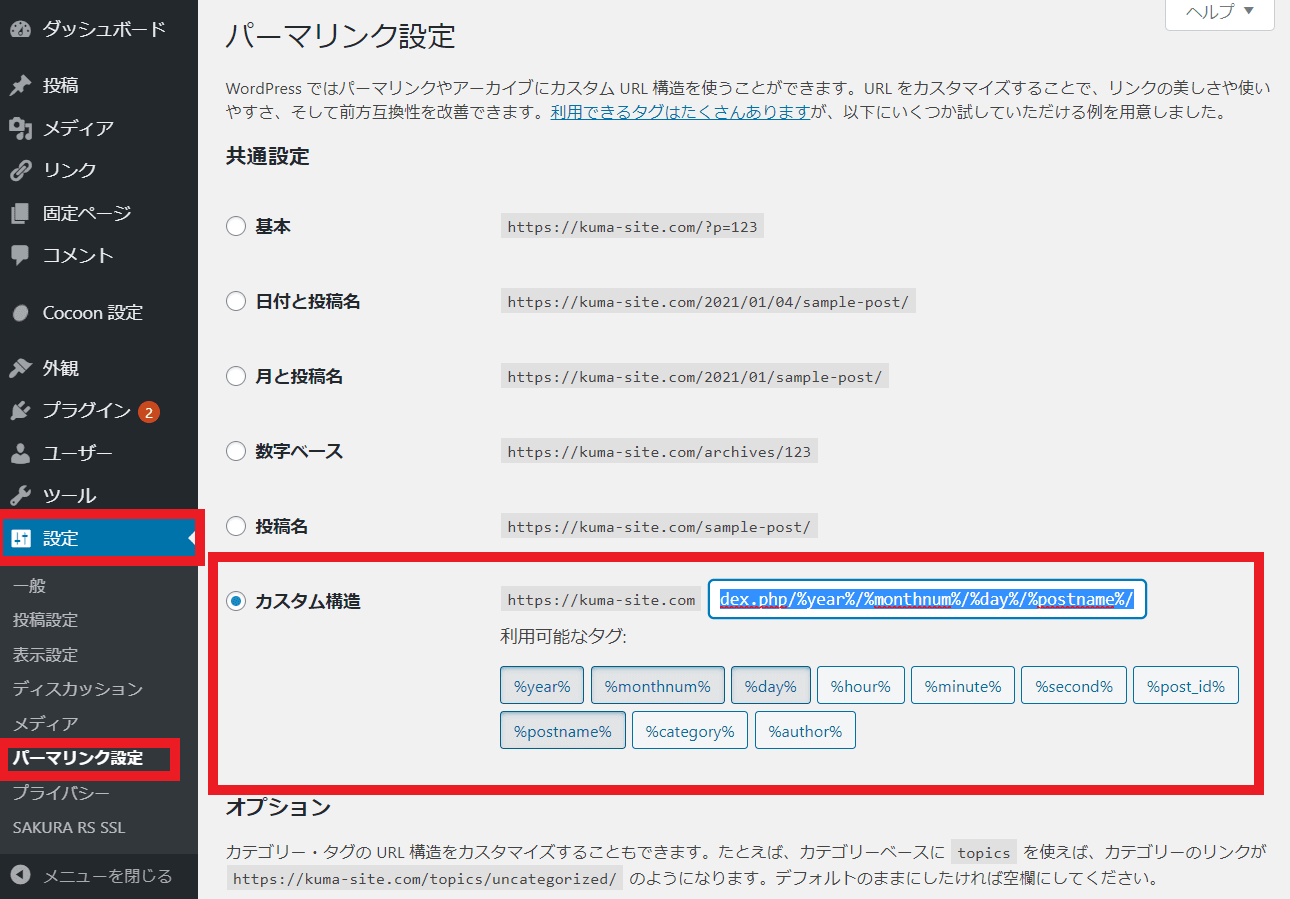
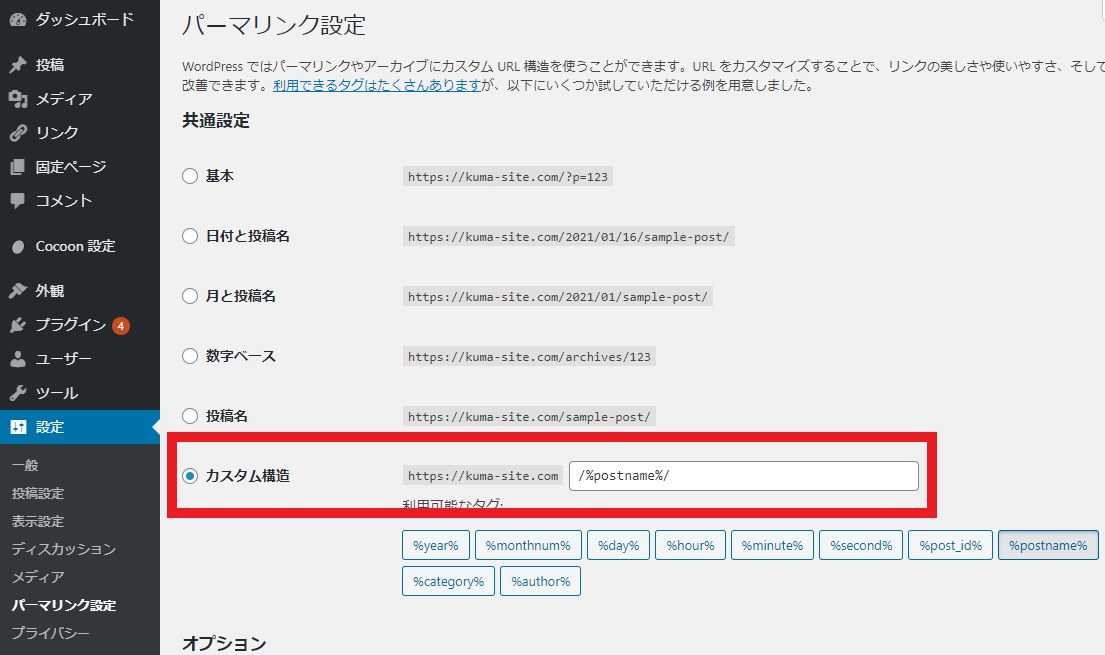
さて、パーマリンクなるものを設定します。
投稿した記事のURLをパーマリンクと呼びますが、
投稿名が日本語の場合、「・・・5%e6%9c%・・・」となってしまいます。
これをはてなブログと同様にします。
”/entry/%year%/%monthnum%/%day%/%hour%%minute%%second%”


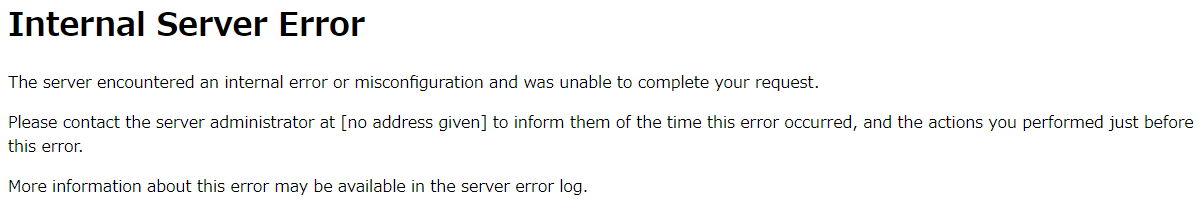
試しに記事をクリックすると、、Internal Server Errorと表示されました。

テスト記事を作成しても、同様です。
移行ができていないというより、サイトの立ち上げをどこか間違えてしまったようです。
この記事を参考に進めます。
WordPress アドレス (URL) ←コピーしておいてください
サイトアドレス (URL)
を同じにします。
※一時的にエラーが発生します。

さくらレンタルサーバーのコントロールパネルホームを開きます。
「Webサイト/データ」→「データベース」クリック
「phpMyAdmin」ログイン
記事に記載されている通り、「(接頭文字)options」を開き、
「home」「siteurl」の「option_value」に入っているURLを変更前のWordPress アドレス (URL)へと修正をします。
すると、エラー(Internal Server Error)はなくなりなりました。
※これにだいぶ苦戦しました。

ただ、いくらクリックしても記事の本文が表示されません。。
なぜこうも順調にいかないのでしょうか・・(泣)
なぜか、Archivesしか表示されず、全文が表示されないのです。
最初は、はてなブログからの移行をミスったのだと思いましたが、
テスト記事を投稿しても同じでしたので、そもそもの問題のようです。
「wordpress 本文 記事 表示されない」でググってみると、解決策がいくつか出てきます。
キャッシュ系プラグインを停止する⇒ダメ
キャッシュを全て削除する⇒ダメ
PHPのバージョンを7.4から5.6へ変更⇒ダメ
そして、ようやくたどり着いた原因がこれ。
パーマリンクをはてなブログに合わせるべく、
”/entry/%year%/%monthnum%/%day%/%hour%%minute%%second%”
としたために、アーカイブ表示しかされないということでした。
※日付表記だけだとなるようです。
わかりやすく手順をまとめてくれているこちらの記事を参考にしました。
まずは、パーマリンク設定変更前の全記事のURLをプラグインを用いて取得します。
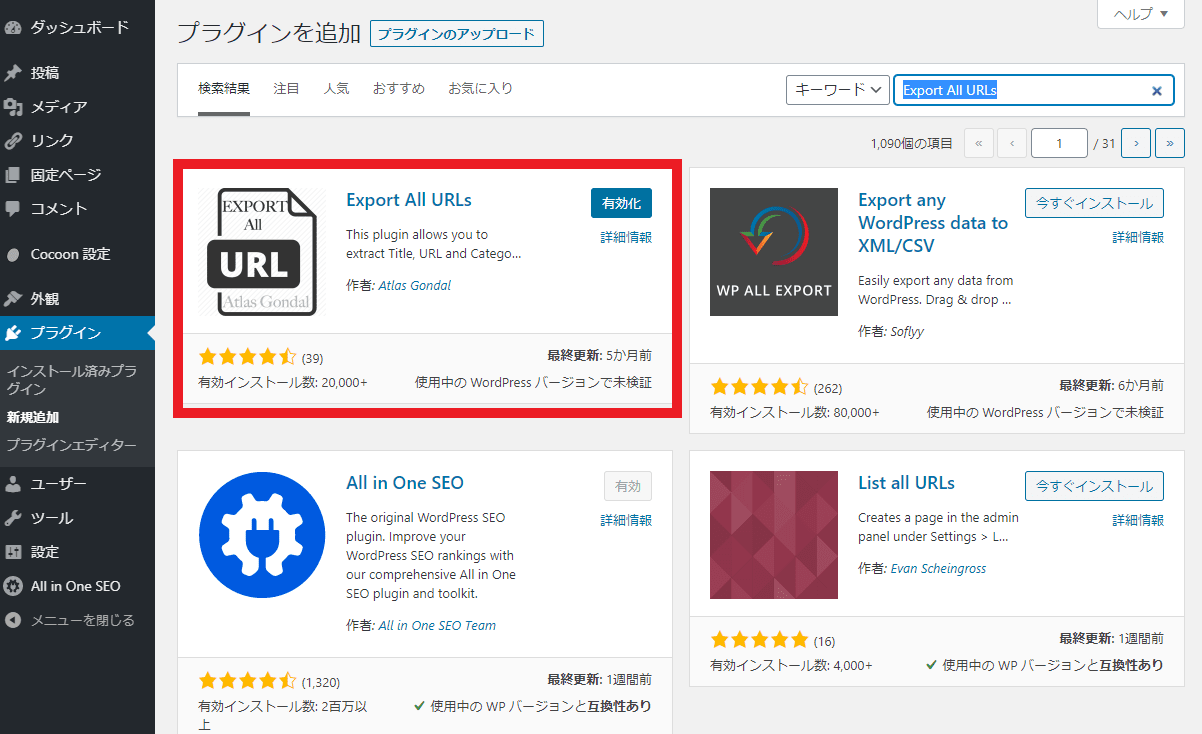
インストールするプラグインは、「Export All URLs」

有効化したのち、設定します。
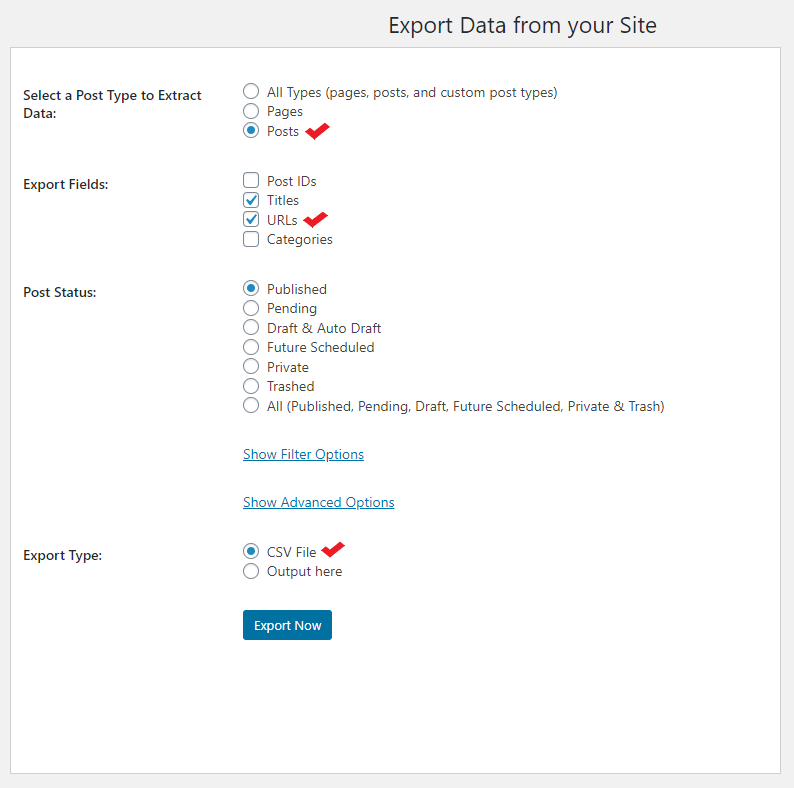
WordPress管理画面より、「ツール」→「Export All URLs」を開き、
以下のようにチェックを入れ、「Export Now」をクリック

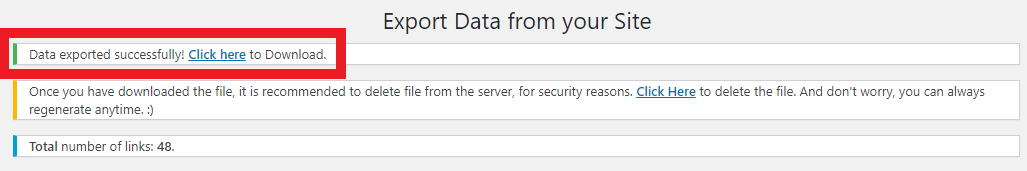
すると、画面上部に終了のお知らせが表示されるので、クリックし、ダウンロードします。

参考サイトでは、iOSに元々インストールされているNumbersというアプリを使用してます。
私は、Excelで開き中身を確認しました。
続いて、パーマリンクを再設定します。
WordPress ver.5.4.1より、以下のどちらかを含んでいないと投稿記事として表示されなくなったようです。
/%postname%/
/%post_id%/
悩みましたが、postnameにしました。
これにすると、タイトルが日本語の場合、ぐちゃっとなるので、後ほどめちゃ修正することになります。

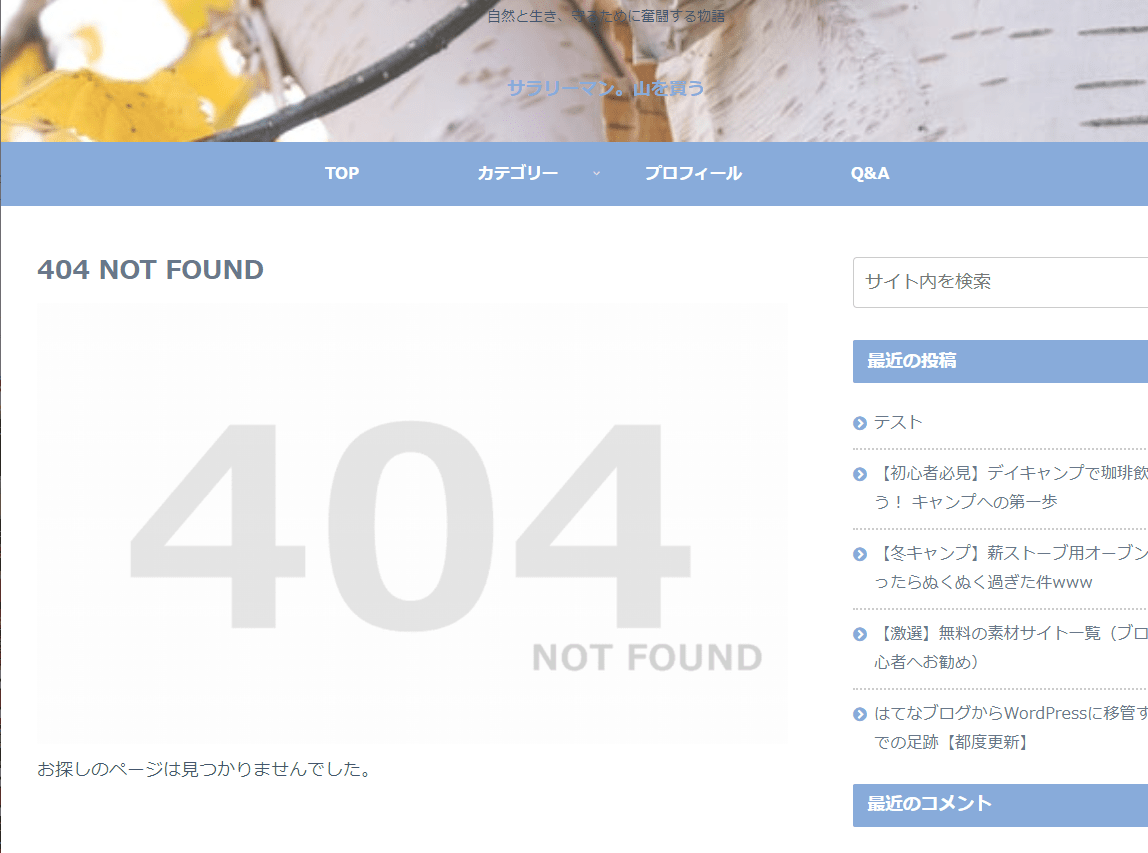
設定を保存し、試しに記事を開こうとすると・・

404エラーが表示されました。
URLを変えたので、当然の結果ですね。
さて、パーマリンク設定変更後の全記事のURLをプラグインを用いて取得します。
・・・ここで、なんでかわかりませんが、記事が全文表示されるようになりました。
パーマリンクの設定反映の時間差のせいか・・
とりあえず、URLから”entry”が消えたせいなのか、表示されました。

WordPress側の記事公開準備をします。
2項目あり、以下の通りです。
hタグ(見出し)階層を1ランクずつ上げる作業
アイキャッチ画像の設定
hタグ修正
一括変換するプラグインを使用しようか迷いましたが、
記事数も40程度ですので、1つ1つ変えました。
何をどう変えるかというと・・・
h3 ⇒ h2
h4 ⇒ h3
h5 ⇒ h4
strong ⇒ b
理由は2点あり、どちらもSEO対策となります。
はてなにはh2タグがないことで有名です。
SEOの観点でh2タグがない記事はスコアが下がるとのことなので、修正をします。
また、太字にする<strong>ですが、これもSEOへ影響を与えるとのことなので、
単なる太字<b>へ変換します。
意図して、SEO対策するのと、コントロールできていない状態では大きな差があると思うので、ここは頑張ります。
ついでに、”Control+f”で「keyword」と検索し、はてなリンクがあるものも外していきます。
(<a class=”keyword” href=”http://d.hatena.ne.jp/keyword/%A5%AA%A1%BC%A5%CB%A5%F3%A5%B0″> 言葉</a>のようなやつ、いわゆるaタグ)
このあたりの作業をするときに、HTMLをかじっておくと混乱せずに処理できます。
それと同時に、アイキャッチ画像の設定です。
画像を特に圧縮せずこれまで使用してきたので、
↓のようなサイトで圧縮してからアップロードして使用します。
あとは、はてなブログからWordPressへリダイレクトさせるだけです。
はてなリダイレクト設定
はてなブログへ行った人が強制的にWordPressの方へ飛ばされる仕組みをこれから設定します。
というのも、同じ記事が2つ存在するのはSEO的によくないから、だそうです。
※あとは単純にアクセス数も分割されますし。
まずは、以下のタグをコピーします。
<script>
<!–
var newDomain = “http://new-domain.com”; // 新URL
var replacedStr;
var path = location.pathname;if(path.startsWith(‘\/entry’)){ //記事ページの時
// “/entry”を削除し最初のスラッシュ以外をハイフンに置き換え
replacedStr = path.replace(‘\/entry’,”).replace(/\//g, ‘-‘).replace(‘-‘,’\/’);}else if(path.startsWith(‘\/archive’)){ //カテゴリーページの時
// “/archive”を削除
replacedStr = path.replace(‘\/archive’,”);} else {
replacedStr = ”;
}var url = newDomain + replacedStr;
var link = document.getElementsByTagName(“link”)[0];
link.href = url;setTimeout(“redirect()”, 0); // 0秒後にジャンプ
function redirect(){
location.href = url;
}
–>
</script>
参考URL
このタグをはてなブログの「デザイン」→「フッタ」へ貼り付けます。
すると、全てのページが転送されるようになります。
最後に、Google~の移行をします。


Google search consoleを設定したら、なぜか画面が真っ白になってしまいました。
最終的に、下記サイトを参考にして解決です。

【参考URL】
初心者向け!さくらサーバーでWordPressをインストールしブログ開設する方法 | Tekito style.me
さくらインターネットでWordPressをインストールする | 西沢直木のIT講座 (nishi2002.com)
Cocoon | WordPress無料テーマ (wp-cocoon.com)
WordPress子テーマって何? 作り方は? 図で超シンプルに解説 | 侍エンジニア塾ブログ(Samurai Blog) – プログラミング入門者向けサイト













コメント